Creating Simple:Press Plugins: Using POST OPTIONS
Introduction
This is the fourth in our series of articles on constructing plugins/extensions specifically for Simple:Press. Here are links to the prior articles:
In this article we will discuss how to add an option on the front-end under POST OPTIONS.
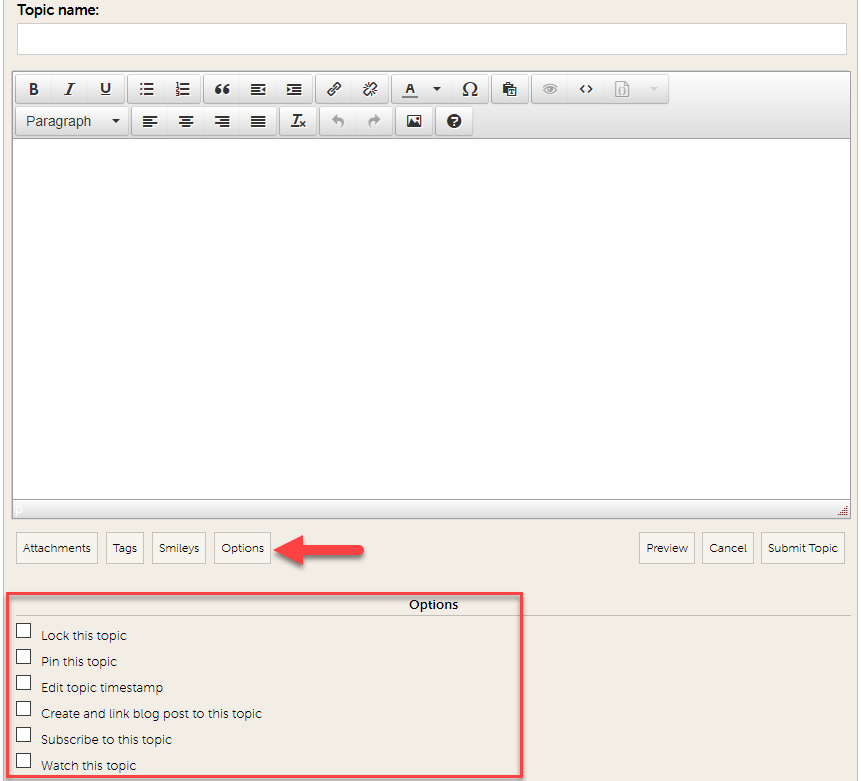
Just so that we’re clear, here is an image of what we’re talking about:

As you might guess, you can see these options when adding a topic or reply by clicking the OPTIONS button. The options that are displayed in this area are added by the core Simple:Press plugin as well as other premium plugins AND are usually controlled via a permission set. However, we will be covering permission sets later and will restrict this article to displaying and using options in this area.
For this article, we will assume that you have created your Hello World plugin already (as discussed in the prior articles in this series). We will use that plugin as the base starting point for this article.
The Hooks
As with most things in Simple:Press (and WordPress), it all starts with a hook. In this case there are two hooks – one for showing post options when starting a new topic and one for showing them when starting a new post / reply inside an existing topic. Take a look:
add_filter('sph_topic_options_add', 'sp_subscriptions_topic_form_options', 10, 2);
add_filter('sph_post_options_add', 'sp_subscriptions_post_form_options', 10, 2);
Here we’re going to call the user defined function, sp_subscriptions_topic_form_options, when a new topic is being started. And we’re going to call the user defined function sp_subscriptions_post_form_options when a new post is being made inside an existing topic.
Note: If you are doing exactly the same thing, you could use both hooks fire to a single call-back. But in this article we’ll define two different call-backs doing two slightly different things. However, we’re only going to show one example of a call-back – otherwise the article will be mostly code!
Filter Hooks
This is the first time we’ve seen Simple:Press hooks where we’ve defined a fixed number of parameters that the call-back function expects – in this case 2 parameters. And this is the first time where the hook is a FILTER and not an ACTION.
Gentle Reminder: In WordPress, a FILTER hook must return something, usually some variation on the first parameter passed into the call-back function. Generally, if nothing is returned from a filter hook, it tends to break things!
The Topic Callback
Lets take a look at what the callback for the New Topic option would look like:
function sp_subscriptions_do_topic_form_options($display, $thisForum) {
global $tab;
$out = '';
if (SP()->auths->get('subscribe', $thisForum->forum_id)) {
$checked = ((isset(SP()->user->thisUser->autosubpost) && SP()->user->thisUser->autosubpost) || (isset(SP()->user->thisUser->autosubstart) && SP()->user->thisUser->autosubstart)) ? ' checked="checked"' : '';
$label = apply_filters('sph_subs_subscribe_label', __('Subscribe to this topic', 'sp-subs'));
$out.= '<input type="checkbox" tabindex="'.$tab++.'" class="spControl" name="topicsub" id="sftopicsub"'.$checked.' />';
$out.= '<label class="spLabel spCheckbox" for="sftopicsub">'.$label.'</label><br />';
}
return $display.$out;
}The first thing to notice are the parameters to this function – $display and $thisForum.
The function itself is just adding a checkbox to the form. It does this by appending an additional set of HTML code to the $display input variable and returning it.
But, because this is a code fragment from a real-world premium plugin (Subscriptions), the process of adding the checkbox is a little more complicated:
- It checks for permissions via the SP()->auths->get function before doing anything.
- It checks to see if the user has an option set that would auto-check the checkbox. It does this via the SP()->user->thisUser->autosubpost function call.
But, at the end of the day, all its doing is returning a STRING with the html code for the checkbox to be displayed.
Using Our Custom Post Option
So, now we have a checkbox of our own choosing on the Post Options screen. However, we’re not really doing anything with it. Ideally, we want to do something to the post as its submitted, based on whether or not our custom checkbox is enabled.
For this example, we’re going to do two things:
- Add the topic to the users list of subscriptions or
- Remove the topic from the users list of subscriptions.
We’re also going to show a simple “success” message that indicates what we’ve done.
We do all this by hooking into a couple of Simple:press filters – ones that are fired when the user submits the post. The first one is is this:
add_action('sph_new_forum_post','sp_subscriptions_new_forum_post', 1);The call-back function, sp_subscriptions_new_forum_post, will read the value of the checkbox(es) and update a flag in the forum-post array. This code looks as follows:
function sp_subscriptions_new_forum_post($newpost) {
if (isset($_POST['topicsub'])) $newpost['topicsub'] = SP()->filters->str($_POST['topicsub']);
if (isset($_POST['topicsubsend'])) $newpost['topicsubend'] = SP()->filters->str($_POST['topicsubend']);
return $newpost;
}What do you notice about the above code that might suggest you’re missing a checkbox? Yup, we never declared a checkbox for topicsubend in our example earlier. At this point though, we’re assuming we did just so we can show you a more lengthy example in the next step.
So, now we’re going to actually use the data we’ve stored in the $newpost array by hooking into a later-stage NEW POST processing filter:
add_filter('sph_post_message', 'sp_subscriptions_post_create', 10, 2);The call-back function again takes two parameters. Here is what it looks like:
function sp_subscriptions_do_post_create($msg, $newpost) {
require_once SLIBDIR.'sp-subscriptions-database.php';
# subscribe?
if (SP()->auths->get('subscribe', $newpost['forumid']) && !empty($newpost['topicsub'])) {
sp_subscriptions_save_subscription($newpost['topicid'], $newpost['userid'], true);
$msg.= ' '.__('and subscribed', 'sp-subs');
}
# unsubscribe?
if (SP()->auths->get('subscribe', $newpost['forumid']) && !empty($newpost['topicsubend'])) {
sp_subscriptions_remove_subscription($newpost['topicid'], $newpost['userid']);
$msg.= ' '.__('and unsubscribed', 'sp-subs');
}
return $msg;
}The first thing you’ll see in this function is that we load up a file to handle our database interactions. One of the things that we do in Simple:Press is to load up functions only when absolutely needed. While this can make tracking how the code hangs together more difficult the benefit is performance.
After including the database file code, we check the values in the $newpost variable that was passed into the filter function – it should also contain our data that we stored earlier when we hooked into the sph_new_forum_post action hook.
Based on the stored values in the $newpost array we call a function that subscribes or unsubscribes the user and update a message variable. This variable is the one that is returned from the filter function.
Wrap Up
There was a lot going on in this example but the overall sequence is simple:
- Hook into either
sph_post_options_addorsph_topic_options_addto show a checkbox on the front-end POST OPTIONS area - Use the sph_new_forum_post action hook to store the value of the checkbox(es) in the $newpost array for later processing
- Hook into a later stage of the POST processing via the sph_post_message hook to handle whatever actions we need to for the values from the check-boxes.
Additionally, we covered a few important new concepts in this article:
- Simple:Press Filters
- A little bit of Authorization
- Including files as needed for performance
- And, of course, adding options to the Post Options area on the front-end
Whats Next?
Our next couple of articles will take a little step back and start to look at things from a more abstract level. We’ll still include some code examples but they will not be as code-heavy compared to these first four articles.
Additional Reading
Learn more about permissions in our next article here: Authorizations and Permission Sets.
Learn about the hooks and filters available in the NEW POST class – we used a couple of them in this example and they are likely to be among the most used hooks. So as you delve further into creating plugins for Simple:Press and using the Simple:Press API, knowing about these and the order in which they are available is going to be very useful.