The Goal: Rounded Avatars
The default avatar images in our themes are rectangular. But, its easy to make them “rounded”. i.e.: you can go from this:
to this:
The Solution: CSS
The trick is to add a CSS rule to set the border radius of the image to 50%. To do this you can add this CSS rule to your theme:
/* Make avatars round */
#spMainContainer .spAvatar {
border-radius: 50%;
}
There are a number of ways to add this rule to your WordPress theme. We will discuss two of them here – the easiest options
Option #1: Add it directly to the Custom CSS area in Simple:Press
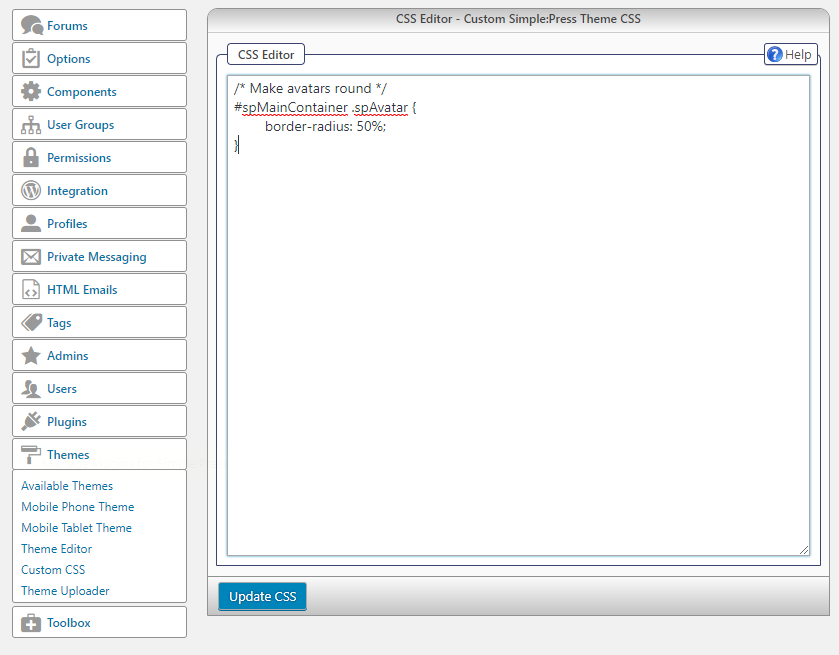
Simple:Press does give you an option to add CSS to your Simple:Press theme. Just go to FORUM->THEMES->CUSTOM CSS
There, you can paste the CSS code from above into the text box and click the UPDATE CSS button. Your screen should look similar to this one:
After making these changes you should clear your caches, if any. This includes our local cache (wp-rocket for example) as well as your CDN cache such as Cloudflare.
Option #2: Use the WordPress Customizer
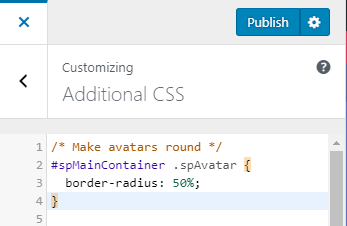
For most modern WordPress themes you can add CSS via the WordPress customizer – which you can access from the main WordPress menu: APPEARANCE->CUSTOMIZE.
Locate the Additional CSS option in the customizer and add the above CSS.
If you have other custom CSS that are using and prefer to keep all your CSS changes in one place, then this is a good option. However, if you switch WordPress themes you will lose your custom css and have to re-apply it in the new theme. (Which is why the recommended approach for CSS is to load up your own style sheet but that is outside the scope of this “quick tip” article.)