Support Forum
 Offline
OfflineHey fellas,
I realize mobile theme is designed to help make the forum experience smoother, and it may for some (it seems well designed in general, I had users begging for me to turn the mobile theme off after I activated it... it just felt to hard to navigate based on how fast my users reply and bounce around.. sometimes some users post 20-40 posts per day and it just feels faster navigation-wise without using the mobile theme (on a cell)
So, all that said, the forum (non-mobile theme) actually works very well on a responsive theme, seriously, I was quite impressed to be honest.
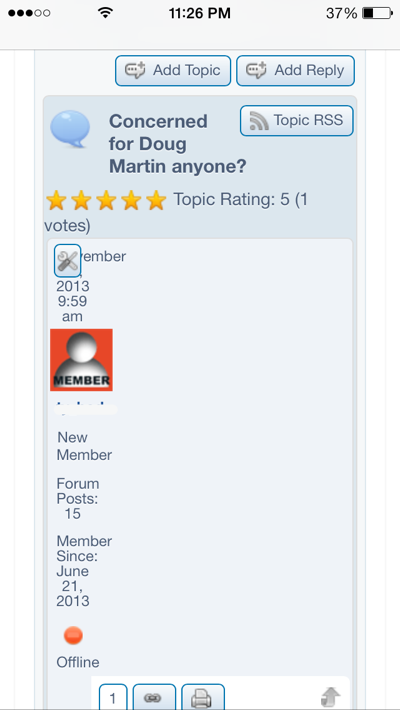
The only issue we have, and we are willing to have it unsolved in order to continue using the forum without the mobile theme, is this one single alignment issue, where the top of each reply shoves the content below the user's avatar and identity icons... the image is attached. Do you see anyway of fixing this. Just curious, as this fix would make it feel like we already have a mobile theme, it would be almost flawless on mobile (without the mobile theme).
Thanks as always. Great support, great product!
Screenshot attached of blank space due to content getting bumped down below avatar/identities, etc
 Offline
OfflineThus will require a small tweak to the column widths being used and will involve a small edit to the display template - in this case the spTopicView.php file in the /templates folder of the SP theme you are using.
If you review that file you should be able to trace all of the display elements. Scroll down until you find the comment '# Start the 'post' section' and below that the 2 columns are defined surrounding the block of display code for each one.
Note that each column start has a percentage width defined in the arguments. You will need to give a little less to the post content section. Remember not to exceed a total of 100% although 99% is probably safer for all browsers.
As always we recommend that you create your own SP theme so that any customisation is not lost during a future update. (http://codex.simple-press.com/.....g-a-theme/)
 |
YELLOW
SWORDFISH
|
 Offline
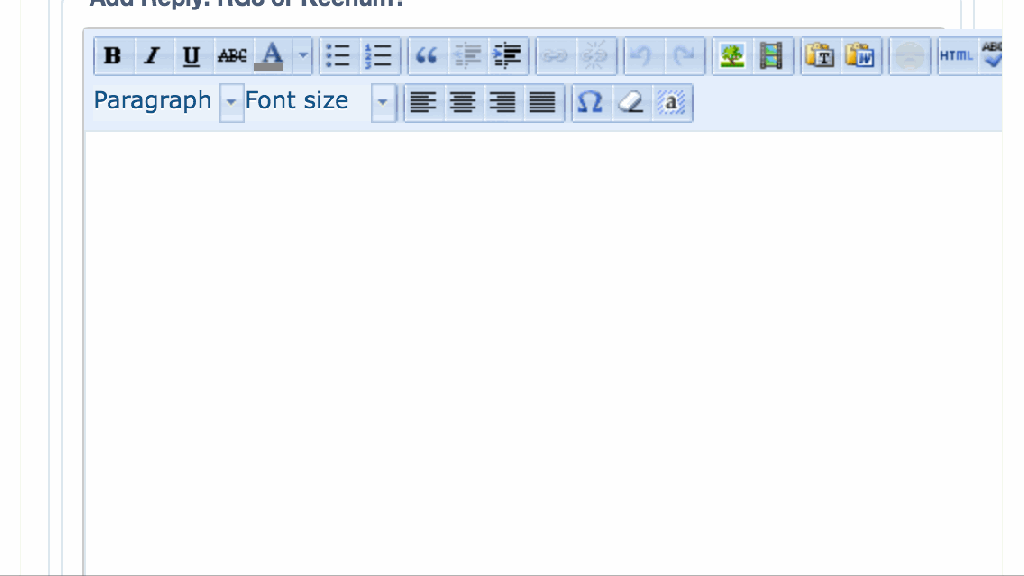
OfflineActually, one last question on the same topic. What file and piece of the file adjusts the reply box (so that I can make it fit on mobile a bit better)? Notice the attachment, how it runs over to the right a bit and you can barely see the right side of the editor and right side? I'd like to bring it in a touch.
you will want to move some buttons to the second row on forum - components - tinymce... or just remove some on mobile using the hooks 'sph_tinymce_buttons_1' and 'sph_tinymce_buttons_2'... we do the latter in unified if you wanted to look in there and see an example...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum








 All RSS
All RSS