Support Forum
the best way to do this kind of modifications is using firefox and firebug... it lets you examine each element and even try a css change to see if you like it...
we do offer a complete theme customization service if you like - see the sidebar...
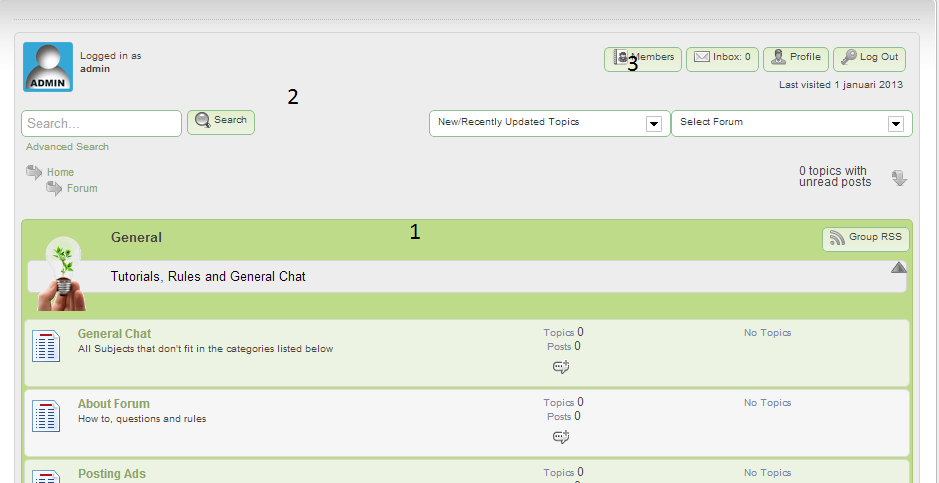
# is controlled by the styling on
.spGroupViewSection
#2 is controlled by the styling on
#spMainContainer
#3 is controlled by the styling on
#spMainContainer a.spButton
Visit Cruise Talk Central and Mr Papa's World
3 files??? no, I mentioned 3 css directives...
It appears you are using default theme with the gin and tonic overlay, correct? is this your own theme (a copy of ours) or ours? you will want to make your own theme or else you will lose changes if you upgrade the theme... see: http://codex.simple-press.com/.....g-a-theme/
then in the main theme file (ie default.php) you will look for those directives... do not lose the # or . as they specify id or class... when you find them, since you are using an overlay, it will probably have an embedded php statement... you will then need to go to the gin-and-tonic.php file and find that variable and change it there... for example on the first one...
default.php line78 is the 2nd one...
#spMainContainer {
color: <?php echo($mainBackGroundColor); ?>;
background: <?php echo($mainBackGround); ?>;
border: <?php echo($mainBackGroundBorder); ?>;
font-family: <?php echo($mainFontFamily); ?>;
font-size: <?php echo($mainFontSize); ?>;
line-height: <?php echo($mainLineHeight); ?>;
<?php echo($smallRadius); ?>
padding: 1px;
}
so note the $mainBackGround variable... going to gin-and-tonic.php line 15
$mainBackGroundBase = '#f6f8f9';
$mainBackGroundFrom = '#f6f8f9';
$mainBackGroundTo = '#f6f8f9';
$mainBackGroundBorder = '1px solid #d5d5d5';
$mainBackGroundColor = '#444444';
$mainBackGroundHover = '1px solid #d5d5d5';
$mainBackGroundGradient = "-moz-linear-gradient(100% 100% 90deg, $mainBackGroundTo, $mainBackGroundFrom); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from($mainBackGroundFrom), to($mainBackGroundTo)); background: -ms-linear-gradient(top, $mainBackGroundFrom 0%,$mainBackGroundTo 100%); background: -o-linear-gradient(top, $mainBackGroundFrom 0%,$mainBackGroundTo 100%); background: linear-gradient(top, $mainBackGroundFrom 0%,$mainBackGroundTo 100%); background-color: $mainBackGroundBase;";
$mainBackGroundSolid = '#EDEDED';
$mainBackGroundImage = 'url("images/image.gif")';
$mainBackGround = $mainBackGroundSolid; # pick background from: $mainBackGroundSolid, $mainBackGroundImage or $mainBackGroundGradient
$mainFontSize = '100%';
$mainLineHeight = '1.2em';
and you following the variables, you will see you want to change $mainBackGroundSolid and the #EDEDED to another value you want...
Visit Cruise Talk Central and Mr Papa's World
okay, let us know how you make out...
Visit Cruise Talk Central and Mr Papa's World
 Offline
OfflineZo im using the gin an tonic overlay with a copie of your theme.
If i corectly understand i can change the colours in : gin-and-tonic.php ?
you manchen #spMainContainer , in the gin-and-tonic.php file i only find : The overall SP forum container and The overall container of forum lists.
Should i make the change in one of this css directives ore am i totaly wrong ?
English is not my mature language zo i dont understand everything you said 3 post above. But we will get there.
Thanks
depends... the css directive may be being parsed with php and thus you will see a php variable loaded from the overlay file... so for consistency, you might want to change it in the overlay file where the php variable is set as I showed...
however, its your theme now (if you followed our suggestion to create your own theme vs editing one of ours) so you could simple replace the php parsing/loading of the variable in the overlay with a direct css directive (ie hex color)...
hope that helps...
Visit Cruise Talk Central and Mr Papa's World
 Offline
OfflineYeah i think its clear nouw.
I did make a theme by following this tutorial : http://codex.simple-press.com/.....g-a-theme/
Therefore i can change the hex color in the overlay of the theme i created.
Is there a way to know wich css directives is the orginal from where the variable is based on ? ore is this not importend and should i just start changing some colours and see wich i like to change ?
Thanks
all the colors are defined in the overlay (ie gin and tonic)... but it is a bit cryptic... so I would just start changing in the base theme file (.php) until you are happy since you wont be distributing the theme...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum








 All RSS
All RSS