Support Forum
 Offline
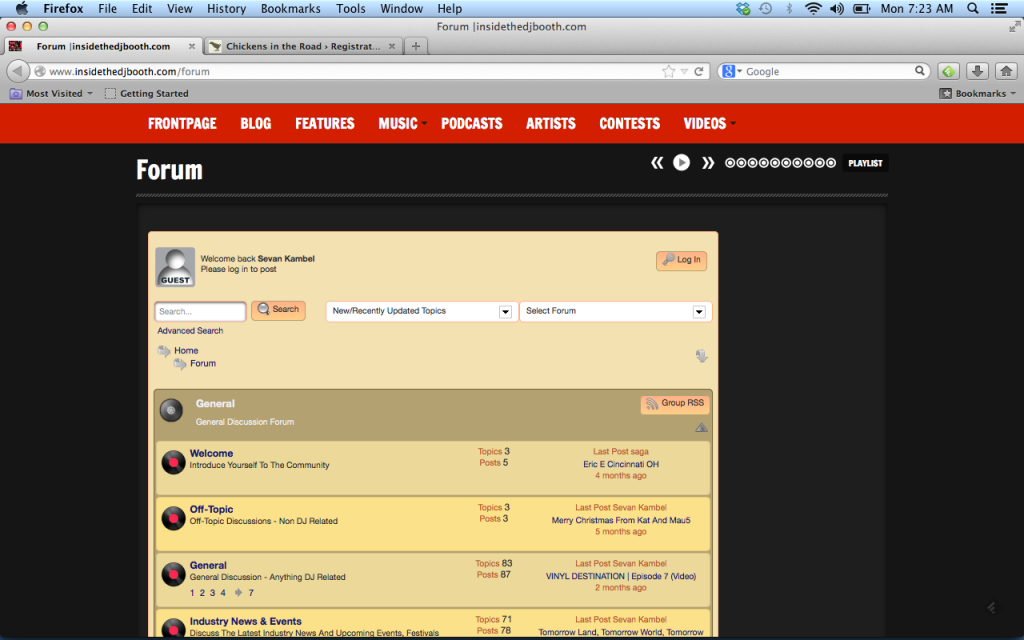
OfflineI currently use 1.0.2 theme default with the in-the-money template.. However.. when I want to update to the latest 1.2.2 no home page of the forum and the forum topics pages are no longer full page width ... however.. once I actually go into the topic itself it is full width.. this does not happen with the old version.. Also have notice if I take the code from the 1.0.2 in-the-money and copy and past it in place of the new once.. it appears to some what fix it.. although some things seem to be off a little as im sure some changes have been made... any idea of why this might be? insidethedjbooth.com/forum is current up with the old 1.0.2 here is an image with what i get with the new one 1.2.2 .. it only goes about 4/5 of the way over 

do you have a link? and is it not full width now?
Visit Cruise Talk Central and Mr Papa's World
 Offline
OfflineIt is now on the newer version 1.2.2 as you can see now.. insidethedjbooth.com/forum its no longer full width like it is one the older versions.. However.. once your in a topic .. it goes full width like here http://www.insidethedjbooth.co.....djb-design
 Offline
OfflineThe basic problem seems to lie in the 'span' class defined by the WP theme but I do not see or understand why. I agree it should behave the same on all pages. I also am not sure what tghe difference is between pages. But the 'span' class does, I believe, probably contain some @media/responsive CSS rules and somehow it seems to be getting applied incorrectly.
The difference between the old and new default CSS is actually pretty small. Mainly small padding tweaks and very specific additions. I don't see what the trigger can be.
So - at the moment - most intriguing! But not solved.
When I saw it running correctly yesterday was that the older theme default.php stlyelsheet being used or just an older or alternate overlay?
 |
YELLOW
SWORDFISH
|
 Offline
Offline
In this bit of coding if i change the font larger... say 130% ... it seems to go full width ... maybe that helps to narrow it down.. if you view the forum now.. its full width.. with 130% font
# The overall SP forum container
# ------------------------------------------------------------------
$mainBackGroundBase = '#ffffff';
$mainBackGroundFrom = '#ffffff';
$mainBackGroundTo = '#ffffff';
$mainBackGroundBorder = '1px solid #333333';
$mainBackGroundColor = '#000000';
$mainBackGroundHover = '1px solid #333333';
$mainBackGroundGradient = "-moz-linear-gradient(100% 100% 90deg, $mainBackGroundTo, $mainBackGroundFrom); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from($mainBackGroundFrom), to($mainBackGroundTo)); background: -ms-linear-gradient(top, $mainBackGroundFrom 0%,$mainBackGroundTo 100%); background: -o-linear-gradient(top, $mainBackGroundFrom 0%,$mainBackGroundTo 100%); background: linear-gradient(top, $mainBackGroundFrom 0%,$mainBackGroundTo 100%); background-color: $mainBackGroundBase;";
$mainBackGroundSolid = '#ffffff';
$mainBackGroundImage = 'url("images/image.gif")';
$mainBackGround = $mainBackGroundSolid; # pick background from: $mainBackGroundSolid, $mainBackGroundImage or $mainBackGroundGradient
$mainFontSize = '130%';
$mainLineHeight = '1.2em';
 Offline
Offlineyesterday when correctly.. it was every thing new /updated to 2.2.2 and only the theme file was old 1.0.2 version .. which is what made me try to replicate the small changes i knew i had done to that file.. one being the text size .. the font size plugin wasnt out then.. once i changed it larger.. the theme got wider... so I went deeper... today when i tried out the font size plugin.. sure enough.. if i click the large font link.. the wider the theme gets until its maxed then it just simply enlarges the font... crazy,,, but maybe a workable hack lol
1 Guest(s)
 Support Forum
Support Forum






 All RSS
All RSS