Support Forum
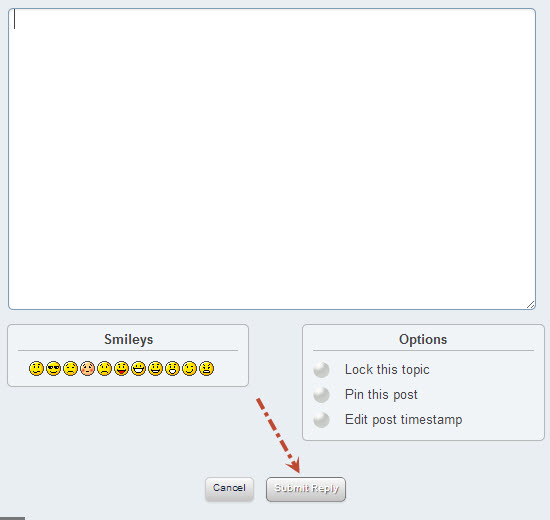
in that image, it appears to be disabled... but maybe a drop shadow too... so perhaps your wp theme is overriding with submit button styling... you can change with css if show...
but we cannot tell from sure from image... if guests can post, give us a link and we can take a look.. if not, you will need to inspect the css yourself with your browser and its dev tools...
Visit Cruise Talk Central and Mr Papa's World
 Offline
OfflineThanks for the prompt response-much appreciated!
I will PM you credentials for logging into the site. Thanks so much for offering to take a look, that is a huge help.
To login click here
Once logged in, to access the forum click on the top right bubble "HFS Members Forum"
Thanks again. I'll look forward to seeing what you are able to discover.
Take care,
Ryan
yeah, its your theme... using !important with abandon ![]() bad practice to use !important all over the place...
bad practice to use !important all over the place...
this css at line 80 of css.css in your theme skin...
.button, a.button, a.button:hover, input[type="submit"], .previous_posts a, .next_posts a, #cancel-comment-reply-link {
border: 1px solid rgba(0, 0, 0, 0.4) !important;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 1px rgba(255, 255, 255, 0.4) inset;
color: #FFFFFF !important;
display: inline-block;
font-size: 1em;
font-weight: 500;
padding: 8px 12px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6);
}If you remove the !important on the border and color, it will be mostly correct..
the text shadow and box shadow are affecting it too... so you may want to add this to the sp theme you are using...
#spMainContainer input.spSubmit {
box-shadow: none;
text-shadow: none;
}you could also try overriding the !importants with your own color and border style in there with !important too
make sure you do this in your own sp theme and not one of ours... see: http://codex.simple-press.com/codex/themes/theme-basics/creating-a-theme/
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum







 All RSS
All RSS