Support Forum
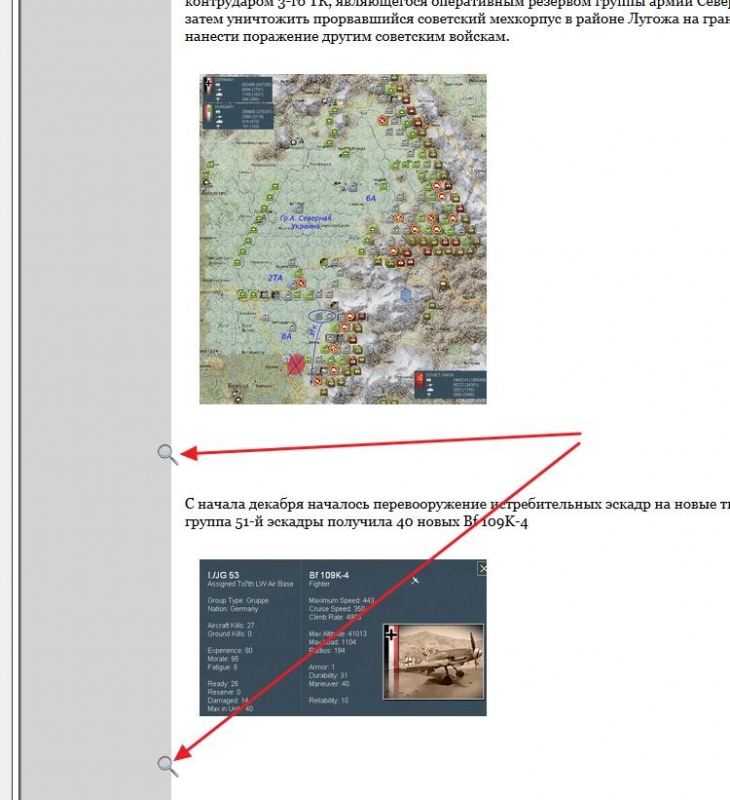
Not correctly displayed the icon for the increase of the picture
Hi. Not correctly displayed the icon for the increase of the picture. How can I fix it?
dont know... cannot really tell anything from an image... would need an actual link to a post like that to inspect the CSS and see what is driving it...
Visit Cruise Talk Central and Mr Papa's World
you appear to have a wp theme or other plugin (lightbox?) that is doing something to images for hovering... this is what the markup looks like for the magnifying glass icon:
<figure class="sfimagebaseline alignnone" style="width: 300px;"> <a class="zoom-hover fb" href="http://imageshack.com/a/img812/17/uh2p.png"> <img width="300" alt="http://imageshack.com/a/img812/17/uh2p.png" src="http://imageshack.com/a/img812/17/uh2p.png"> <div class="zoom-hover-overlay"> <div class="zoom-hover-title-container"> <i class="icon-search zoom-hover-title" style="top: -9px; left: -3px;"></i> </div> </div> </a> </figure> <figure class="sfimagebaseline sfmouseother alignnone"> <div class=""> <a class="zoom-hover fb" href="http://imageshack.com/a/img812/17/uh2p.png"> <img alt="" src="http://caponier.ru/wp-content/sp-resources/forum-themes/default/images/sp_Mouse.png"> <div class="zoom-hover-overlay"> <div class="zoom-hover-title-container"> <i class="icon-search zoom-hover-title tiny" style="top: -9px; left: -3px;"></i> </div> </div> </a> </div> </figure>
All that figure and zoom hover stuff is NOT simple press... we dont add it... your wp theme or another plugin is doing that...
Visit Cruise Talk Central and Mr Papa's World
Forum Timezone: Europe/Stockholm
Most Users Ever Online: 1170
Currently Online:
Guest(s) 1
Currently Browsing this Page:
1 Guest(s)
1 Guest(s)
Top Posters:
Mr Papa: 19448
Ike: 2086
Brandon: 864
kvr28: 804
jim: 650
FidoSysop: 577
Conrad_Farlow: 531
Stefano Prete: 325
Carlos: 291
Member Stats:
Guest Posters: 621
Members: 17382
Moderators: 0
Admins: 4
Forum Stats:
Groups: 7
Forums: 17
Topics: 10143
Posts: 79669
 Support Forum
Support Forum
 Offline
Offline






 All RSS
All RSS