Support Forum
Ike, creating a child theme seems to be a fairly involved process. Shouldn't it be a normal settings function in the main SP theme to eliminate those duplicate "member" appearances in the side bar?
It seems to me that creating a child theme and editing the code to get rid of something which shouldn't be there in the first place is a little complicated.
Is this the process which you used for your forum to clean up the side bar?
 Offline
OfflineGlad you can now use CSS caching!
It's a double edged sword really, there are people that want to make use of all the labels possible and those that want to get rid of them. We've kept it to the template as it really allows for full customisation of which there is far more than just turning on and off using function arguments.
They should both be there, as sp_PostIndexUserRank displays rank and sp_PostIndexUserMemberships displays membership, and the two can be completely different to each other.
Yes we run our own child theme of Reboot here with quite a few minor changes to suit our needs.
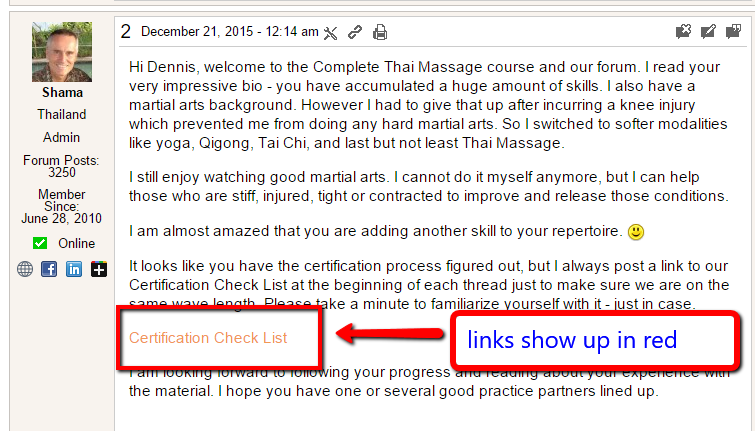
The two other questions you had about changing font size and link colour can be done easily, but again this would be child theme territory. Firstly, font size is controlled via the inherit rule so it will use whatever your WP theme uses but this can be changed in the child theme stylesheet, and secondly where are you seeing red links?
 Offline
OfflineOK so to change the colour of links in the post content, you'd just add this one block of CSS to your child theme's stylesheet:
#spMainContainer .spTopicPostSection .spPostSection .spPostContentSection .spPostContent a:link {
color: blue;
}You can replace the colour 'blue' with anything you'd like, including hex colours. For example the blue links on your sidebar are #144F92 so just use:
#spMainContainer .spTopicPostSection .spPostSection .spPostContentSection .spPostContent a:link {
color: #144F92;
}1 Guest(s)
 Support Forum
Support Forum





 All RSS
All RSS