Support Forum
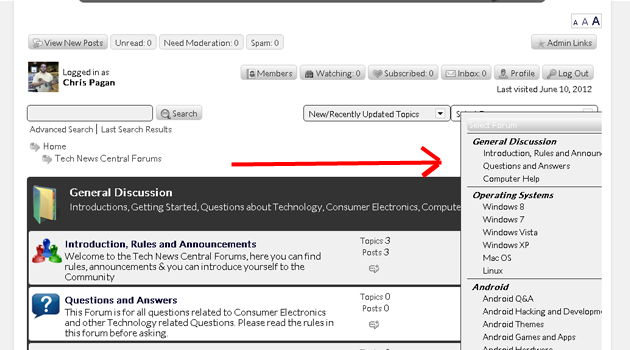
I would like to know how I can fix this issue I am having with the Select Froum Dropdown Menu, when clicked on it actually gets cut off. Not sure where to find the CSS on this to style it to come in farther from the edge, or if this is a Javascript error. It seems to work fine here. Screenshot attached
impossible to tell from that screenshot... cant see right side...
would need a link to site to inspect the css... which you could do to with firefox and firebug... or other editor and its development tools...
Visit Cruise Talk Central and Mr Papa's World
Here is the link -- http://www.tncnewscentral.com/forum and if you look at the screenshot that is the edge of my blog so is cut off because when you click on the dropdown menu it gets cut off.
 Offline
OfflineYour WP theme seems to be doing something funky with z-indexing and displaying those grey bars down the side in front of everything else. At least that is what it looks like.
I can give you a temporary fix by moving the drop down lists to the left instead of the right. Not as nice as they should be but it works until you discover what the real cause is.
In your SP theme if you find the block that sets the rules for:
#spMainContainer #spQuickLinksTopic .dd .ddChild, #spMainContainer #spQuickLinksForum .dd .ddChild
in there you will find a margin directive. if you change that to be:
margin: 0 10px 0 -95px;
it should help.
 |
YELLOW
SWORDFISH
|
glad you resolved it... related to some z indexing your wp theme was doing...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum







 All RSS
All RSS