Support Forum
 Offline
OfflineHi, I have a theme conflict and I'm hoping you can help me and my developer track down what is causing it.
I'm using genesis (parent theme) and dynamik from cobaltapps (child theme).
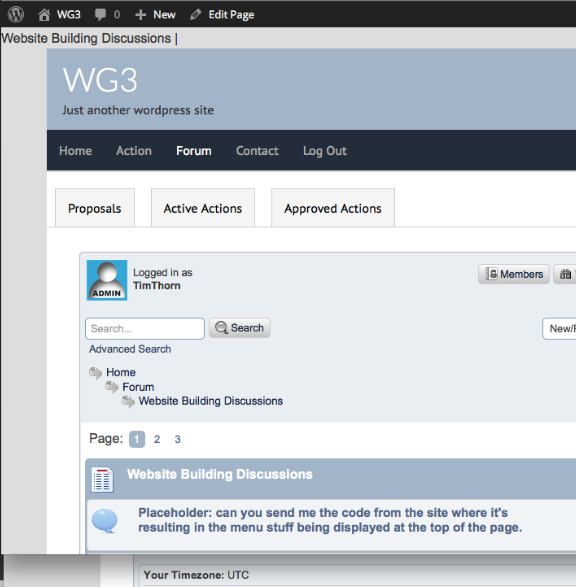
The problem is that when you click on the link of a forum or topic, the name of that forum or topic displays at the top of the page:
Note that the basic forums page <mysite>/forum doesn't do this, it's only when you click on a forum or topic that the name of it gets displayed in this manner.
My developer noticed that when he uses the view source link all looks OK.
But when he views the source using Firebug ( in Firefox or Safari ) the source is rearranged.
He explained that the page definition mark up is usually followed by the page display markup, and that the code below should be between the head tags. Apparently when viewed in Firebug this code is within the body tags, and he thinks that this may be what is causing the problem and could cause other problems also.
Here is a cut-and-paste of what he saw in Firebug:
/* */
/* */
/* */
var front_ajaxurl = 'http://wg3.ccctest1.org/wp-admin/admin-ajax.php';
var wpv_calendar_image = 'http://wg3.ccctest1.org/wp-content/plugins/wp-views/embedded/res/img/calendar.gif';
var wpv_calendar_text = 'Select date';
#wpadminbar { display:none; }
html { margin-top: 32px !important; }
* html body { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
* html body { margin-top: 46px !important; }
}
I realize this is a theme conflict not a simple-press problem, but I would be extremely grateful if you could shed some light on what was causing this and how to prevent it from happening. I'm very happy with both Dynamik and Simple-Press and would like to be able to continue using both of them.
search is your friend...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum







 All RSS
All RSS