Support Forum
 Offline
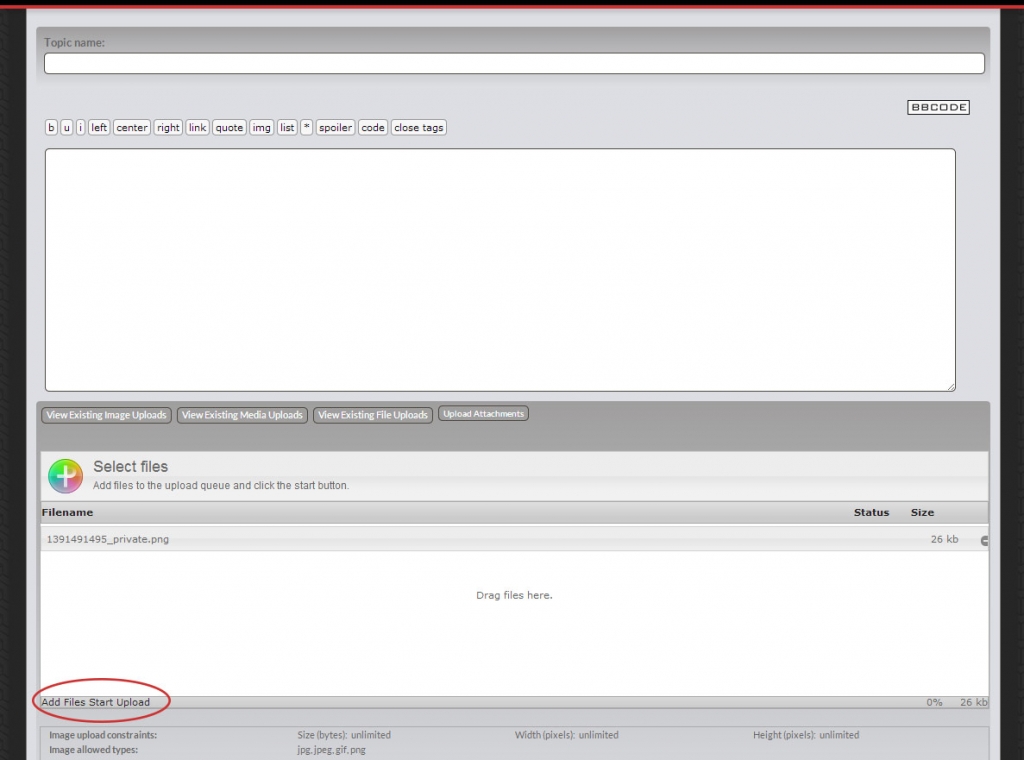
OfflineHey guys, I can't for the life of me get the file uploader to work. It seems I may have something conflicting between my theme and the plugin...Hopefully you can give me your thoughts.
I can add a file to be uploaded, but when I hit start upload nothing happens. It also seems I am missing the stop upload button. 

 Offline
OfflineI am sorry for the delay in responding.
This is going to come down to a javascript conflict with either your theme or anther plugin.
The one we have seen more often than most that causes this is if your WP theme is using the javascript library 'bootstrap'. The problem with bootstrap is that it is not supported by WordPress and it walks all over libraries that are (jQuery UI).
So first task in tacking this down is to determine if Bootstrap is being loaded on your forum page. Load it up and then look at the source code (view source) and search for 'bootstrap'. It can, usually, be fixed up to work.
If that is not the problem then you probably have a jQuery JavaScript conflict. This codex article explains what this means and what to look for:
http://codex.simple-press.com/.....-conflict/
But Bootstrap would be my first check to make.
 |
YELLOW
SWORDFISH
|
 Offline
OfflineOK - the important thing is to get Bootstrap to load before the jQuery-UI core library. There are one or two examples of code in threads on this forum but it might depend on whether we have encountered your particular WP theme before.
I would try a search for your theme name - or - 'bootstrap' (which should turn up 17 or 18 topics) some of which have proposed fixes.
To be blunt - depends on your php/WP knowledge. If you need hands-on help best start with which WP theme you have active and let us know so we can search to see if we have met it before.
 |
YELLOW
SWORDFISH
|
good deal... thanks for the update...
Visit Cruise Talk Central and Mr Papa's World
 Offline
OfflineHi guys, I have the same problem on my forum. I think it's too a "bootstrap" problem, but i'm not sure. I'm just a beginner.
So, i have the x2 wordpress theme, and for my forum i have "sky blue". Any Idea?
Thank you for your help!
I found in my x2.php this line (Maybe Here?) :
### js
function enqueue_script() {
global $cap;
if( is_admin() )
return;
// on single blog post pages with comments open and threaded comments
if(defined('BP_VERSION')){
if ( is_singular() && bp_is_blog_page() && get_option( 'thread_comments' ) ) {
// enqueue the javascript that performs in-link comment reply fanciness
wp_enqueue_script( 'comment-reply' );
}
} else {
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
// enqueue the javascript that performs in-link comment reply fanciness
wp_enqueue_script( 'comment-reply' );
}
}
wp_deregister_script( 'ep-jquery-css' );
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'jquery-ui' );
wp_enqueue_script( 'jquery-ui-tabs' );
wp_enqueue_script('bootstrapjs', get_template_directory_uri().'/core/includes/bootstrap/js/bootstrap.min.js', array('jquery') );
wp_enqueue_script('waypoints', get_template_directory_uri().'/core/includes/waypoints/waypoints.min.js', array('jquery'), '1.4.4', true );
add_action('wp_footer', 'waypoints_js', 1 );
}
could very well be so... you just need to edit the theme and make sure bootstrap is loaded before jquery ui...
see: https://simple-press.com/suppo.....t-working/
for some examples... long thread, but look for posts with code changes... it can be different theme by theme...
hopefully one day theme authors will quit doing this or wp will just provide support for bootstrap...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum






 All RSS
All RSS