Support Forum
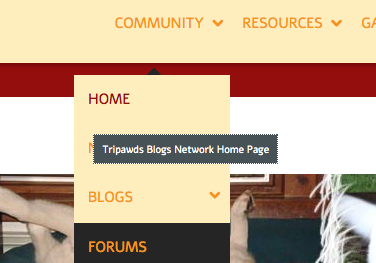
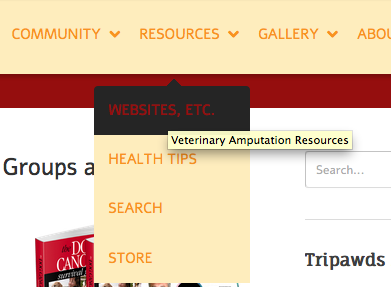
I have a couple issues with the tooltip text that displays on hover over menu items on our Forums page. I'm using Reboot. This is on our private dev install so no link, but I've attached two screenshots-one from the /forums page the other from /resources.
1. The style does not match that of all our other pages.
How can I style it to match, I have tried adding/editing custom CSS for .ttip, but the changes do not take affect?
2. More importantly, the tooltip interferes with drop down menus. The position of the grey box is too close, or it does not fade fast enough. When rolling down a drop menu, the cursor hits the grey box, and the menu closes.
How can I position the tooltip box further below the cursor, or ensure it disappears before the cursor hits it? I have a feeling this is not done is CSS, but in the javascript. No? Is there a SP theme function for Reboot I can edit? If so which one and how? Or is it a core file?
On all other pages, you can scroll down a menu without the .ttips styled box interfering and closing the menu. I would prefer the box be styled the same on all pages, but functionality is my primary concern, so I need to get these menus working.
I cannot replicate the issue on this site because there are no drop-down menus.

 Simple:Press powers the Tripawds Discussion Forums.
Simple:Press powers the Tripawds Discussion Forums.
It's better to hop on three legs than to limp on four.
The Tripawds Blogs Community is made possible by The Tripawds Foundation.
yes, you edit your child or custom theme to change the .ttip class for styling it...
if you are using the combined css cache, you will need to clear it on forum- toolbox - housekeeping or it may not take effect...
not sure I follow your other issue from a picture.... are you sure its just not a layering or z-index issue? you could force the one you want to be on top...
the actual position of the box is fixed in core in the js... are you saying you want it located further away from the link/button that uses the tooltip? If so, might look odd to popup some distance away, but then again not entirely sure of your issue...
Visit Cruise Talk Central and Mr Papa's World
Mr Papa said
not sure I follow your other issue from a picture....
the actual position of the box is fixed in core in the js... are you saying you want it located further away from the link/button that uses the tooltip?
Yes, or we need to ensure it fades faster. I now have three users confirming the issue.
On every other page, like in the screenshot with the yellow "tooltip" over the menu items: If you scroll down the menu the tip disappears before the cursor hits it.
Only on the Forums page: The cursor hits the grey tooltip box, causing the menu to collapse.
I have temporarily revealed our test site so you (or anyone else here) can see the issue in action. Visit http://tripawds.net/forums and roll over the main menus at top. Then compare that experience when doing the same at http://tripawds.net/ or any other page on that site.
Or, add a drop down menu on this site or a dev install to try and replicate.
Thanks!
Is there anyway I can just prevent the SP .ttips style from being applied to the site's menu items?
PS: I really like the style in this tooltip demo (skin 1). But anything that gets the popup text to the side like that, instead of under cursor should do the trick!
 Simple:Press powers the Tripawds Discussion Forums.
Simple:Press powers the Tripawds Discussion Forums.
It's better to hop on three legs than to limp on four.
The Tripawds Blogs Community is made possible by The Tripawds Foundation.
 Offline
OfflineI'm not really sure what you want to try. If the tooltip is sitting above something you would rather it didn't then that does suggest a z-index issue which could be changed in the CSS for either the forum ttip class or the menu class in your WP theme,
It does not do it here but that will be because the z-index in items we have that may sit over the top have been set accordingly and site-wide to suit. Every drop down menu os going tp be different dependent upon your WP theme CSS and z-index rules.
It seems that perhaps the best thing to do would be to turn the tooltip styling off and rely instead on the browser tooltips which will be unaffected by anything the forum styles. You could change the code for position etc., but that would mean editing core code which is not really desirable of course.
At the top of your Reboot child spFunctions.php file should be an option to turn tooltips off. If it is not there then add the following to the top of the file (within the php tags of course):
if (!defined('SP_TOOLTIPS')) define('SP_TOOLTIPS', false);That should remove them.
 |
YELLOW
SWORDFISH
|
Yellow Swordfish said
If the tooltip is sitting above something...that does suggest a z-index issue
Sorry for the confusion, but this is not a z-index issue. By "above" and "below" I was referring to visual position on the screen, not the layer order of elements. I figured moving the ttip "down" would keep it from interfering with the cursor, causing the menu to collapse. However...
At the top of your Reboot child spFunctions.php file should be an option to turn tooltips off.
Perfect! Setting the option to "false" fixed both issues. The style now matches on all pages, and the ttips no longer cause the menu to collapse when the cursor hits them. Thank you!
Look like I'll be using a custom version of Reboot, or a child theme after all. I've searched the Forums and Codex here and see mention of Child Themes but can't seem to find any detailed instructions for how to create a child for Reboot...I did find the simple info about creating the Child Theme's "About/Info" file, but no details about what template, images or style files need to be included in the child theme's folder or its hierarchy, etc. Does any write-up like that exist yet?
 Simple:Press powers the Tripawds Discussion Forums.
Simple:Press powers the Tripawds Discussion Forums.
It's better to hop on three legs than to limp on four.
The Tripawds Blogs Community is made possible by The Tripawds Foundation.
child themes: https://simple-press.com/docum.....ild-theme/
looks like just not added to the codex menu yet... nothing special about reboot and child... in fact, you find a framework for child theme and reboot on the themes download page...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum








 All RSS
All RSS