Support Forum
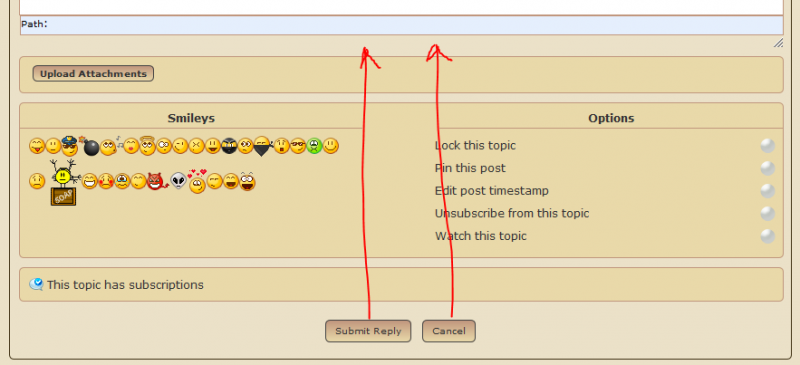
sees like an odd location, but is possible, just a bit tricky... actually, I dont see an easy wayto remove (maybe css to make it hidden .spEditorSubmitButton) the existing buttons, but you could add another pair at the top where you want... just hook into the form, on topic view for example 'sph_post_editor_header_top' and output the buttons (get the code from the sp-post-form.php file)...
Visit Cruise Talk Central and Mr Papa's World
Just realised sph_ is something that I've never seen before. Sorry but I could do with something a little more prescriptive. Do you have any code snippets with an example of how to 'hook into the form' or indeed hook into anything.
In fact here are some specific questions.
1. Where should I be doing this, in the spTopicView.php?
2. How do hooks work? Can you give me a code example?
3. Assuming that I do this in spTopicView.php where should the code go, roughly, I assume in the editor section?
Thanks
Conrad
simplest way would be to read wordpress docs on hooks: http://codex.wordpress.org/Plugin_API
I would put the hook into my spFunctions.php...
quick example:
add_filter('sph_post_editor_header_top', 'my_submit_buttons', 10, 3);
function my_submit_buttons($out, $spThisTopic, $a) {
#output buttons here my adding to $out
return $out;
}so basically, when sp is at the top of the editor form, it fires that hook (sph_post_editor_header_top)... anyone can hook into that location and add stuff... or remove if you are handy with regexp...
you can grab the button code from the sp post form... but beware, you may have to hardcode the text strings and may not get math spam enabling of the button (not an issue if not using math spam)
Visit Cruise Talk Central and Mr Papa's World
yup. already have ticket open. just no time being Easter to investigate tonight... Andy on it in AM... or me in PM... tomorrow...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum
 Offline
Offline






 All RSS
All RSS