Support Forum
 Offline
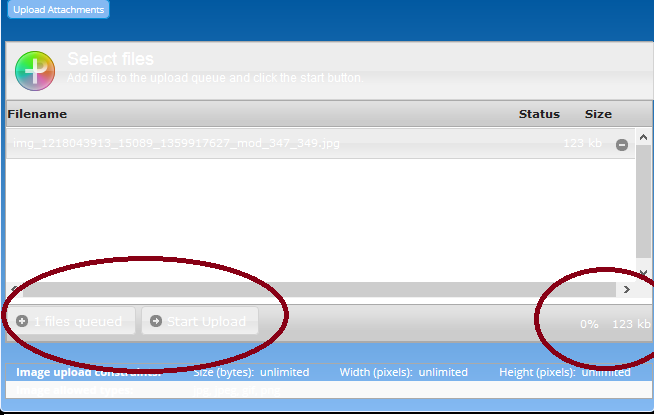
OfflineI'm using the Unified Theme and i have the "midnight" overlay enabled. I installed the File Uploader with Plupload plugin. The problem is that the labels for "upload files" and "Start Upload" do not blend well with the overlay. I need asistance with changing them to a colour that will make them visible.
 Offline
OfflineI can give you what is really a temporary hack to solve it but I rather think we need to take a closer look and do something properly. It is partly the problem of using a third party control that brings its own CSS to the table which I think we need to work at,
So you could add the following to your Unified CSS file 'unified.php' in the theme's ./styles folder) or even to your WordPress theme CSS. As I say - hopefully a temporary hack but how temporary I am unable to say until we look at it more closely.
So.. this rather heavy-handed css does seem to work...
#spMainContainer #sp_file_uploader .ui-button-text,
#spMainContainer #sp_file_uploader .plupload_total_status,
#spMainContainer #sp_file_uploader .plupload_total_file_size,
#spMainContainer .plupload_header_title,
#spMainContainer .plupload_header_text,
#spMainContainer .plupload_file_name_wrapper,
#spMainContainer .plupload_file_percent,
#spMainContainer .plupload_file_size,
#spMainContainer .plupload_file_fields,
#spMainContainer .plupload_delete {
color: #000000 !important;
}As always we recommend that you create your own SP child theme or custom theme so that any customisation is not lost during a future update.
 |
YELLOW
SWORDFISH
|
 Offline
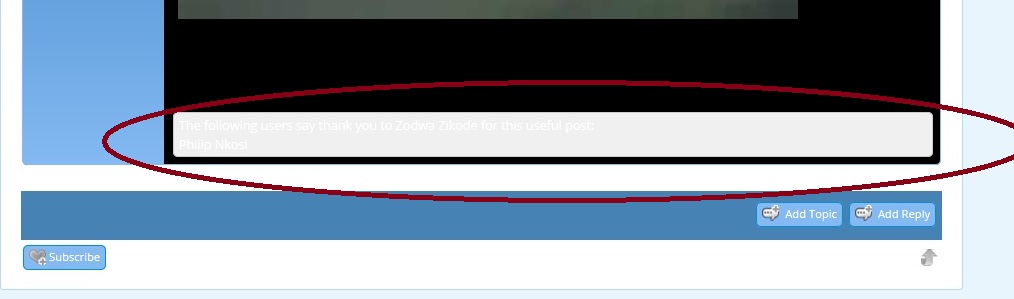
OfflineAs per Andy's response above about needing to look at things more closely, the same applies, but here is another quick fix to get you up and running.
You have two options here, so once you've decided make sure you only use ONE of the two methods..
As the text is already white, the easiest thing to do would be to make the background black by adding:
#spMainContainer .spThanksList {
background: #000000 !important;
} However, if you wanted the white background so the text stands out, you can add:
#spMainContainer .spThanksList p,
#spMainContainer .spThanksList span,
#spMainContainer .spThanksList a:link {
color: #000000;
}And of course with this second method, you can break these rules down individually to give the links a different colour if you so wish.
Remember, only use one, and you can add this to the end of the unified.php stylesheet in your custom or child theme, before the PHP at the end.
Hope this helps for now!
1 Guest(s)
 Support Forum
Support Forum




 All RSS
All RSS