Support Forum
Hello again, have a question on reboot. So I am running some more tests and I noticed youtube videos are cut off
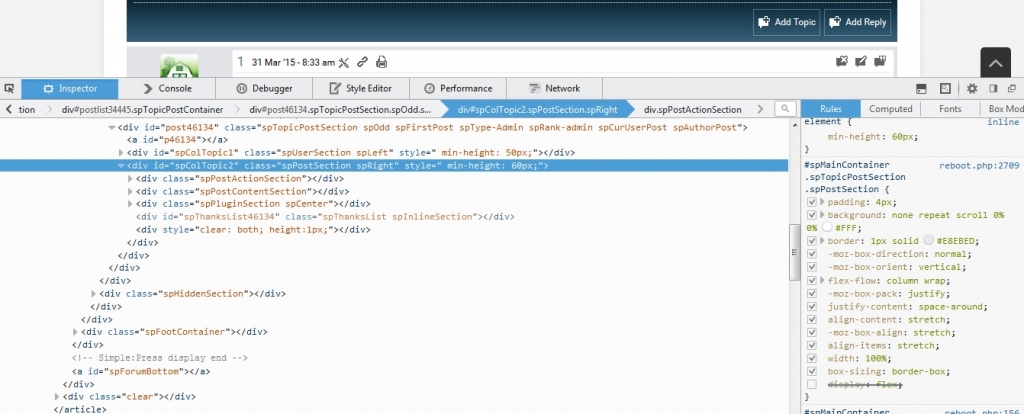
So I inspected the element and it is showing a minimum height of 60px and a display as flex which I check marked as can be seen in the lower right corner
then youtube shows fine
is that a reboot issue or a wp theme issue? I remember seeing a similar issue on a thread the other day but I can't see to find it, thank-you.
have you seen this: https://simple-press.com/suppo.....ed-videos/
Visit Cruise Talk Central and Mr Papa's World
I think I found the issue, but I don't know what is causing it. It is tied to how much text is before the youtube link
here with the text it looks fine
http://kvr28.staging.wpengine......-fracking/
with just a few words the video gets cut off
http://kvr28.staging.wpengine......-snag-mag/
I copied the text from the first link and edited the second one with it and the video showed fine
this link has two video posted with some brief text between them
http://kvr28.staging.wpengine......c-sawmill/
I added the text from the first link at the top of the post and they both showed up fine then
 Offline
OfflineHey kvr,
It's something to do with 'fluid-width-video-wrapper'.. I'm guessing that's something to do with a plugin or the WP theme?
This container is what holds the iframe. It's not got a height defined, just a 'padding-top'. I'm guessing that the inline style of padding-top: 56.2304%; changes depends on where it is rendered on the page, but because of this, you have a container that's 1px high, and the padding top ends up being the height of the video. This is causing the post content to treat it as 1px tall - I'm not sure why it's done this way but I guess there must be a reason.
Anyway, the padding top is 445px, and the overall height is 446px. I added 'height: 500px;' and it displays as it should. But - I'm not sure how this will work when posting in other places on the page.
 Offline
OfflineIt's a tough one really. It's not part of SP, and if not part of plugins I can only image it's the WP theme. What worked for me was:
.fluid-width-video-wrapper {
height: 500px;
box-sizing: border-box;
}
But this assumes the YouTube videos are going to be a certain width and height. Also, you might want to test several posts in a row to see how it behaves being in a different position.
Best place to put it would be if your theme has a custom style includes box as that should be the last thing loaded, but if not I would probably add that to the end of your themes stylesheet, or child theme.
1 Guest(s)
 Support Forum
Support Forum











 All RSS
All RSS