Support Forum
so likely then a z-index issue from your wp theme or another plugin on jquery ui dialogs... if you were to give us a link, we could take a look..
Visit Cruise Talk Central and Mr Papa's World
 Offline
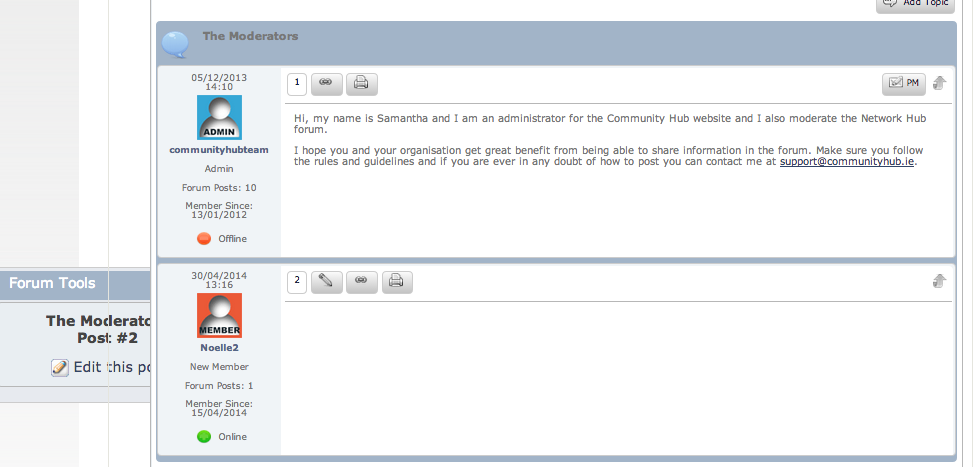
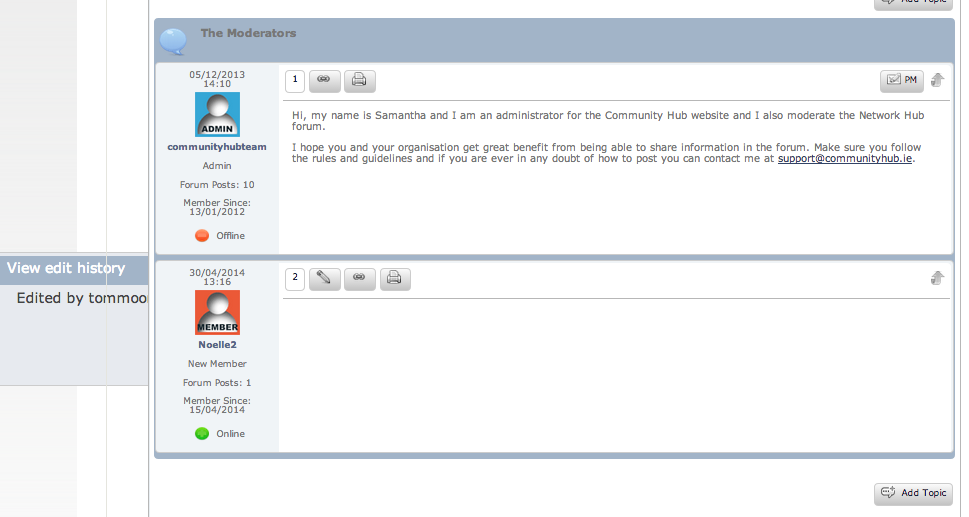
OfflineThanks a lot. You can see it here for the 'view edit history' button on the Noelle2 post: http://communityhub.ie/network.....oderators/
 Offline
OfflineAnd you are the second person ![]()
rather than type it all out again - can I direct you to this post: https://simple-press.com/suppo.....2/#p141036
Two small differences - if you are not using the 'default' theme then clearly use the theme file you ARE using. And in your case it looks like the z-index needs to be set to 10 and not 1 as was the case for the first user.
 |
YELLOW
SWORDFISH
|
 Offline
OfflineThanks Yellow. I can see the below code (see at the bottom of this post) in the default.php stylesheet, but where exactly will I add the .ui-dialog code because there doesn't seem to be an entry already for it? .ui-dialog { z-index: 10; }
Also, seems like we are not advised to edit this file because of future upgrades overwriting the changes. Am I better adding it to my WP theme? If yes, i'm afraid i'll need help on where to add the code please. Thanks in advance.
/* UI Dialog
----------------------------------*/
.ui-dialog {
position: fixed !important;
padding: .2em;
width: 300px;
background: <?php echo($alt4BackGround); ?>;
border: <?php echo($alt4Border); ?>;
color: <?php echo($alt4Color); ?>;
<?php echo($largeRadius); ?>
font-family: <?php echo($dialogFontFamily); ?>;
}
.ui-dialog .ui-dialog-titlebar {
padding: .2em 1em .2em;
position: relative;
<?php echo($smallRadius); ?>
}
.ui-dialog .ui-dialog-title {
float: left;
margin: .1em 16px 0 0;
line-height: 18px;
font-size: 16px;
}
.ui-dialog .ui-dialog-titlebar-close {
position: absolute;
right: 12px;
top: 17px;
width: 18px;
margin: -10px 0 0 0;
padding: 0;
height: 18px;
background-image: <?php echo($ImageClose); ?> !important;
}
.ui-dialog .ui-dialog-titlebar-close:before {
content: " ";
}
.ui-dialog .ui-dialog-titlebar-close span {
display: block;
margin: 1px;
}
.ui-dialog .ui-dialog-titlebar-close:hover,
#spMainContainer .ui-dialog .ui-dialog-titlebar-close:focus {
padding: 0;
}
.ui-dialog-content a {
color: <?php echo($alt1LinkColor); ?>;
text-decoration: <?php echo($alt1LinkDecoration); ?>;
}
.ui-dialog-content a:hover {
color: <?php echo($alt1LinkHover); ?>;
}
.ui-dialog .ui-dialog-content,
.ui-dialog .ui-dialog-content p {
border: 0;
padding: 2px !important;
background: <?php echo($plainSectionBackGround); ?>;
overflow: auto;
zoom: 1;
margin: 0;
clear: both;
}
.ui-dialog .ui-dialog-buttonpane {
text-align: left;
border-width: 1px 0 0 0;
background: <?php echo($plainSectionBackGround); ?>;
margin: .5em 0 0 0;
padding: .3em 1em .5em .4em;
}
.ui-dialog .ui-dialog-buttonpane button {
float: right;
margin: .5em .4em .5em 0;
cursor: pointer;
padding: .2em .6em .3em .6em;
line-height: 1.4em;
width: auto;
overflow: visible;
}
.ui-dialog .ui-resizable-se {
width: 11px;
height: 11px;
right: 3px !important;
bottom: 3px;
float: right;
background-image: <?php echo($ImageResize); ?>;
}
.ui-draggable .ui-dialog-titlebar {
cursor: move;
}
.ui-widget-header {
background: <?php echo($itemHeaderBackGround); ?>;
color: <?php echo($itemHeaderColor); ?>;
border: <?php echo($itemHeaderBorder); ?>;
height: 26px;
}
.ui-widget-overlay {
background: <?php echo($Imagesp_ImageOverlay); ?> !important;
opacity: .50 !important;
filter: Alpha(Opacity=50) !important;
z-index: 100 !important;
}
.ui-dialog .ui-dialog-content img.spPopupImg {
width: 100%;
height: 100%;
}
 Offline
OfflineJust add the z-index into your main .ui-dialog:
.ui-dialog {
z-index: 10;
position: fixed !important;
padding: .2em;
width: 300px;
background: <?php echo($alt4BackGround); ?>;
border: <?php echo($alt4Border); ?>;
color: <?php echo($alt4Color); ?>;
<?php echo($largeRadius); ?>
font-family: <?php echo($dialogFontFamily); ?>;
}
As I have done at the top there.
Also have a look at: creating-a-theme on the Codex. It doesn't take much work as you can copy one of the base themes easily. This way your changes wont be erased upon updating.
 Offline
OfflineWhen activating my new SP theme (very carefully created using the above instructions), it seemed to be chugging away with a 'please wait' message. I refreshed my screen and now for my whole site i'm seeing a white screen http://www.communityhub.ie. Also when trying to access my WP Admin, also seeing the dreaded white screen here: http://www.communityhub.ie/wp-login.php Can you suggest what went wrong and how to resolve it? I have access to the control panel but don't know what to do to reactivate the default theme. Please help!!!
When I refreshed the screen (because it was chugging away for ages), this URL was what I was actually refreshing, if that helps http://communityhub.ie/wp-admi.....themes.php
If I just reactivate the default theme will that solve it and how will I do it via the control panel?
 Support Forum
Support Forum









 All RSS
All RSS