Support Forum
 Offline
OfflineThe usual reason for this - and I have seen it a couple of time before - is either your wp theme CSS or another plugins CSS. You can usually find the problem easily using a tool like Firebug. If you want me to look at it I will need a link to the page with the embedded video on it...
 |
YELLOW
SWORDFISH
|
 Offline
OfflineYour WP theme - in the CSS file called 'themeblvd.css' has defined
.themeblvd-video-wrapper .video-inner
To have a height of 0 (zero). I do not know why they would do that but that is what is causing the video box not to be displayed.
But - really - that height, if it is going to bet set in CSS needs to be the height of the video. It would be far better if the theme was not putting CSS around this at all. Can it be turned off?
 |
YELLOW
SWORDFISH
|
looks like your wp theme:
http://wpnice.ru/wp-content/th.....?ver=3.4.1
its limiting the video with styling at line 141 of themeblvd.css:
.themeblvd-video-wrapper {
position: relative;
}
This is causing it to be collapsed...
If you remove it, it displays right, but will be too big... So check your settings for oembedded video on the page andy mentioned... make sure its not bigger than 745px or it will overflow...
Visit Cruise Talk Central and Mr Papa's World
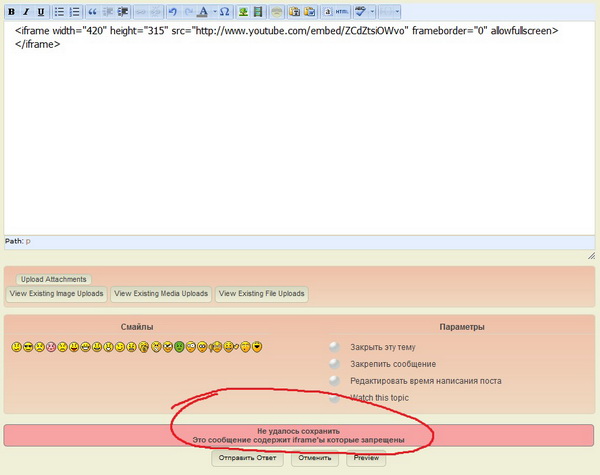
good news... you can still embed videos using the button, just not one that uses an iframe (like the old object method)... that would be a significant security risk to your site... besides, just inserting an url is much simpler. 😉
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)
 Support Forum
Support Forum








 All RSS
All RSS