Support Forum
I’m customising the Modern 2020 theme for my site and wish to make a few meds that are not available through the customiser.
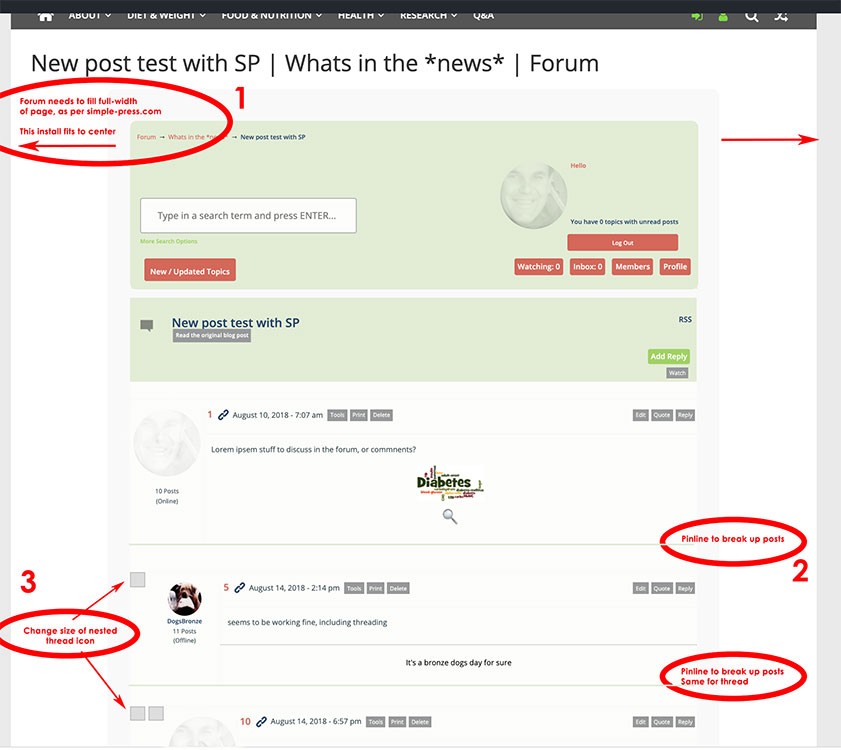
1 - the theme does not fully occupy the width of the page, even though the page itself is set to ‘No sidebar, full width’. When viewed, the theme only fills the centre of the page. I note that the theme setup on the Simple-Press website occupies the full width and this is how I’d like it to appear on my site also.
2 - while the theme is clean, I would like to add a pinline between threads in a forum and posts in a thread just to break the page up and make it easier to follow
3 - I’m running threaded posts and would like to reduce the size of the icon/indicator and also the colour
If the above can be modified through css, please can you advise the customer css format for the above three elements?
Thanks very much
DD
Hi:
If you're using a "full width" page template but the forum isn't filling the content area then chances are its not a real full-width template. Some theme developers do that - they remove the left and right content but forget (or don't want to ) increase the content area of the theme.
We expand to 80% of the content area to avoid going all the way to the edge of the page. So maybe you can try using the following CSS to expand to 100% and see if that gets you wide enough:
#spMainContainer {
max-width: 100% !important;
}
There should already be a faint pin-line in between the posts. We add an HR element but some WordPress themes might make that element invisible - if they do, we don't forcefully override it. If you use the WordPress 2020 theme you'll see how it styles that element - it makes it quite clear with a double slash half-way through the horizontal line. So you just need to add some css to style the HR element. The WordPress 2020 theme styles it like this:
https://www.screencast.com/t/lNaxZCdMeuE
Thanks.
Thanks
1. on the width, it certainly increases the width of the forum display but it remains anchored as an indent to the left hand edge. The attached section shows it set to 90& width. Other full-width pages display full width, so don't know why forum or resolving this way
2. I'll have a closer look at the hr. I added a simple css but it didn't display, I'll try a bit more ofrmatting later.
3. Any suggestions on the nested thread icon/indicator?
Thanks again
DD
There's probably some sort of weird conflict between the WP theme and our theme. But I would turn on the WP 20202 theme to make sure that the forum centers there. If it doesn't then that tells you there's probably another source of conflict and that it may not be your theme.
I don't have any easy CSS for the nested checkbox. Those inputs are a pita to style. Its likely not going to be that easy. I'm adding a suggestion to our internal list to maybe try to make the a little easier to style in the future (hopefully without break backwards compatibility).
Thanks.
Thanks
I've installed latest WP2020 as a test and it looks even weirder (section attached).
I've not changed the css beyond previous post so it looks like the left indent is theme independent. That is, it is there on custom theme and WP2020. I can send the url of devt site if that will help debug.
I'll await updates on nested checkbox
Cheers
DD
Can you post the full screen shot of the entire forum? I'm not quite clear from this partial screen shot what's wrong there.
Also, use the CTRL-F5 on the page to force a full reload - that will clear out the css and js scripts.
Finally, make sure you turn off the other plugins - plugins do add their own css that can mess things up.
Oh, on that page, are you sure that none of your posts might have css in them that affects the page?
The WordPress 2020 theme along with the Simple:Press 2020 theme should look something like this:
https://www.screencast.com/t/hbRjG0PF
If it doesn't on your site it means that something is reformatting the screen.
Thanks.
Thanks for suggestions.
Rather that screengrab everything. here are some links to the dev site with the designated theme installed (I tried closing down all other plugin with WP2020 theme and there was no difference to the position of the Modern theme - it was always inset from the left hand column
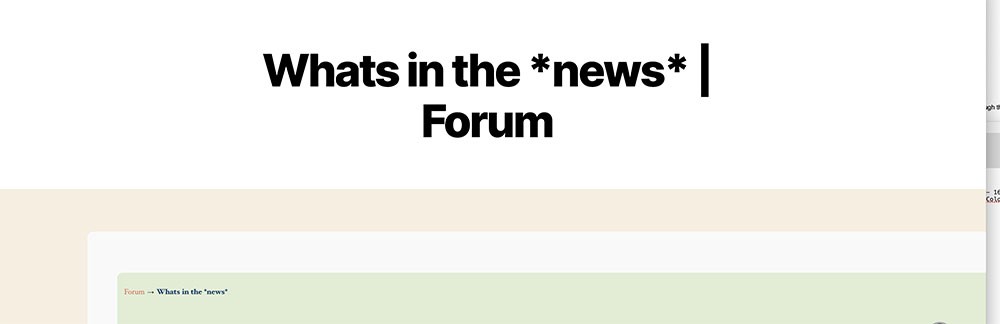
1 - here is a demo full width page http://dailyphoto.co.uk/demo-full-width/ where the LH margin aligns to the page title on the left with no indentation
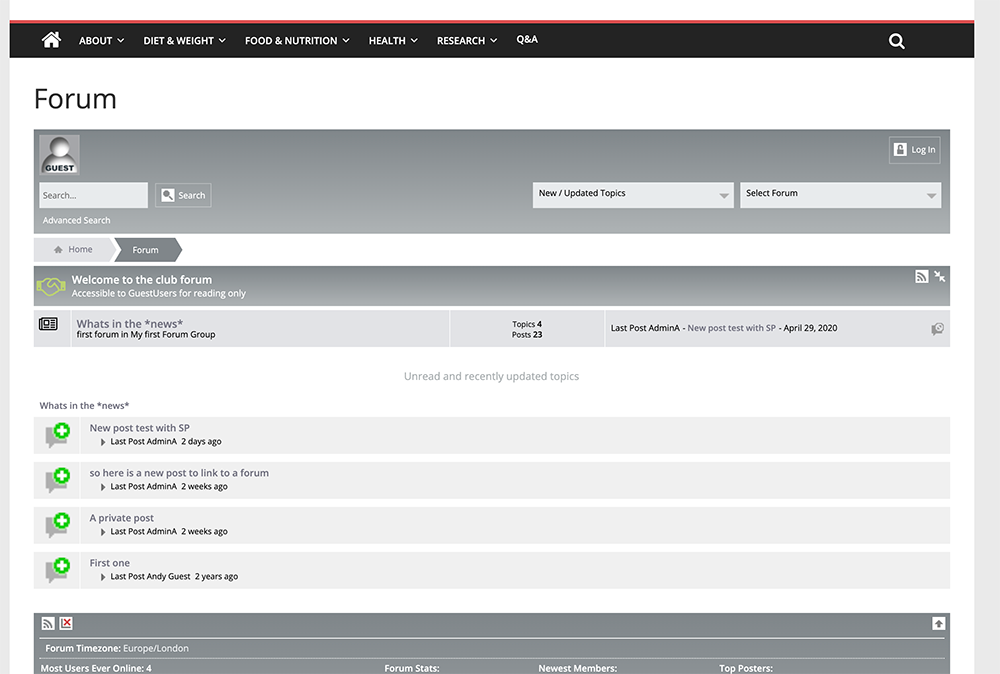
2 - the forum page with Modern 2020 theme and the css set width to 90% http://dailyphoto.co.uk/forum/ where the LH edge of the forum is inset from the page title and, as the css extends the width to 90%, the forum looks shifted to the right.
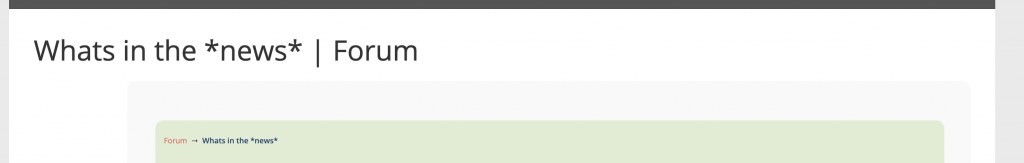
3 - As a comparison, I switched back to the reboot theme and attach the screenshot where the LH column edge of the forum aligns to the page title and is, with no additional css, displaying full width.
The conclusion that I draw here is that the theme full-width option is working correctly as the demo page and reboot theme shows, but there is something with the modern2020 overlay that overrides the full-width setting.
Still not managed to get the HR line working either, so if you have a suggestion for some css that would work, that would be great.
Thnaks very much
DD
PS. on the HR, If I enlarge the page, I can see the break between posts.
Looking at the page source for a thread (e.g http://dailyphoto.co.uk/forum/.....t-with-sp/) , it looks like the break between posts are determined by <div style='clear: both; height:1px;'></div>, rather than css, which would explain why I can't get css to work. If this is the case, then please can you advise where I can find this in the theme templates so that I can increase the height.
(or a css suggestion if you think that is a better way to control)
Thanks
DD
I took a look at the link and it looks the way I would expect it to look.
If you really really want to close up the edges some more you should remove the margins on the #spMainContainer class. Right now those are set to 10% each. If you remove or reduce the left and right margins you'll free up more horizontal space that the sp theme can use.
You're right about the HR - I was looking at a different version of the theme when I did the CSS inspection. Looks like the bottom break is styled in-line with the version you're running.
The name of the file that handles that page is sp_TopicViewDesktop.php in the theme.
An alternate way to add a thicker line in lieu of a child them would be to leave the existing line and inject some of your own code into that location. You can do that with an action hook. Check out the file in the main plugin forum/content/sp-common-control-functions.php. Around line 212 is a function called sp_SectionEnd. There are a few action hooks in there you might be able to use. If you do go that route, the column name is 'eachPost'.
The advantage of using the hook is that you don't have to keep updating the child theme. The disadvantage is that you can't remove the existing horizontal line and it requires a little more knowledge about writing hook functions in WordPress.
Thanks.
Thanks for the additional information.
on your comment about removing the margins on the #spMainContainer class. I've added that as custom css and it works a treat. Thank you.
I'll take a look at the php file that you have referenced. I'm just a novice, so unless it's something simple to hack around, I may have to accept it as is.
Thanks again for your support. Much appreciated.
DD
1 Guest(s)