Support Forum
Edited ..../wp-content/sp-resources/forum-plugins/tinymce-richtext/tinymce/themes/advanced/skins/o2k7/content.css
Still no joy, I put it here what is wrong, the syntax is OK I think.
/* SP CHANGED
body, td, pre {color:#000; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; margin:8px;}
body {background:#FFF;}
*/
body, td, pre, p {background:#FFF; color:#000; font-family:Tahoma, Helvetica, Arial, Verdana, sans-serif; font-size:15px; margin:3px 8px 0px 0px; padding: 0;}
p {padding-bottom: 5px;}
blockquote {
-webkit-gradientborder-radius: 5px;
border-radius: 5px;
overflow: hidden;
background: #ddcfa1;
color:#333333;
border: 1px solid #c6ba91;
margin: 0 0 1em;
padding: 1em 1em 0 1em;
font-weight: normal;
}what are those funky characters? if real, they will cause the css to not work...
have you verified that the css is on server? access it from web... and make sure browser cache cleared...
Visit Cruise Talk Central and Mr Papa's World
Those funky characters seem to be little boxes showing the colour specified in the css and part of the syntax highlighting.
The tip to check that the code was actually there was useful there was a write permission issue.
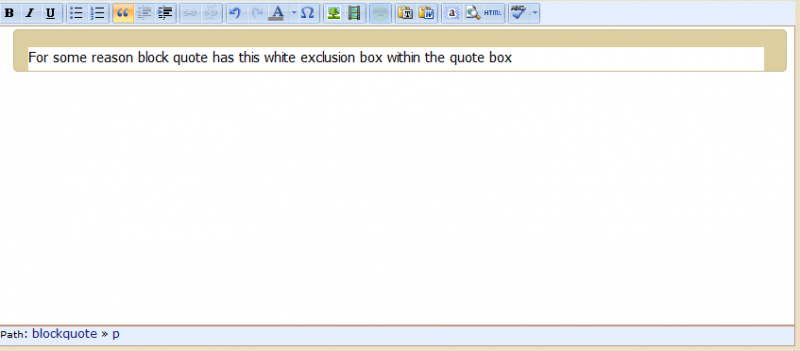
So now I have this:
Here is the code, should we move this to a more suitable topic title? I didn't expect this to be a long job ![]()
/* SP CHANGED
body, td, pre {color:#000; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; margin:8px;}
body {background:#FFF;}
*/
body, td, pre, p {background:#FFF; color:#000; font-family:Tahoma, Helvetica, Arial, Verdana, sans-serif; font-size:15px; margin:3px 8px 0px 0px; padding: 0;}
p {padding-bottom: 5px;}
.mceContentBody { margin-left:15px; padding-left:0;}
blockquote {
-webkit-gradientborder-radius: 5px;
border-radius: 5px;
overflow: hidden;
background: #FFF;
color:#333333;
border: 1px solid #c6ba91;
margin: 0 0 1em;
padding: 1em 1em 0 1em;
font-weight: normal;
}
/* end of SP changes */
body.mceForceColors {background:#FFF; color:#000;}
h1 {font-size: 2em}
h2 {font-size: 1.5em}
h3 {font-size: 1.17em}
h4 {font-size: 1em}
h5 {font-size: .83em}
h6 {font-size: .75em}
.mceItemTable, .mceItemTable td, .mceItemTable th, .mceItemTable caption, .mceItemVisualAid {border: 1px dashed #BBB;}
a.mceItemAnchor {display:inline-block; width:11px !important; height:11px !important; background:url(../default/img/items.gif) no-repeat 0 0;}
span.mceItemNbsp {background: #DDD}
td.mceSelected, th.mceSelected {background-color:#3399ff !important}
/* SP CHANGED
img {border:0;}
*/
img {border:0; padding: 1px 2px;}
/* end of SP changes */
body, td, pre, p {background:#FFF; color:#000; font-family:Tahoma, Helvetica, Arial, Verdana, sans-serif; font-size:15px; margin:3px 8px 0px 0px; padding: 0;}
p {padding-bottom: 5px;}
table {cursor:default}
table td, table th {cursor:text}
ins {border-bottom:1px solid green; text-decoration: none; color:green}
del {color:red; text-decoration:line-through}
cite {border-bottom:1px dashed blue}
acronym {border-bottom:1px dotted #CCC; cursor:help}
abbr {border-bottom:1px dashed #CCC; cursor:help}
/* IE */
* html body {
scrollbar-3dlight-color:#F0F0EE;
scrollbar-arrow-color:#676662;
scrollbar-base-color:#F0F0EE;
scrollbar-darkshadow-color:#DDD;
scrollbar-face-color:#E0E0DD;
scrollbar-highlight-color:#F0F0EE;
scrollbar-shadow-color:#F0F0EE;
scrollbar-track-color:#F5F5F5;
}
img:-moz-broken {-moz-force-broken-image-icon:1; width:24px; height:24px}
font[face=mceinline] {font-family:inherit !important}
*[contentEditable]:focus {outline:0}
.mceItemMedia {border:1px dotted #cc0000; background-position:center; background-repeat:no-repeat; background-color:#ffffcc}
.mceItemShockWave {background-image:url(../../img/shockwave.gif)}
.mceItemFlash {background-image:url(../../img/flash.gif)}
.mceItemQuickTime {background-image:url(../../img/quicktime.gif)}
.mceItemWindowsMedia {background-image:url(../../img/windowsmedia.gif)}
.mceItemRealMedia {background-image:url(../../img/realmedia.gif)}
.mceItemVideo {background-image:url(../../img/video.gif)}
.mceItemAudio {background-image:url(../../img/video.gif)}
.mceItemIframe {background-image:url(../../img/iframe.gif)}
.mcePageBreak {display:block;border:0;width:100%;height:12px;border-top:1px dotted #ccc;margin-top:15px;background:#fff url(../../img/pagebreak.gif) no-repeat center top;}It was a cache issue in firefox showing a previous version with a different background colour.
I would have liked to have a different background colour for blockquote but obviously I can't accept the bleed through.
How do I make the background specified in the blockquote css dominate the background of the editor body? I know at the moment that they are both the same but that is to avoid what you can see in the image in the above quote.
Conrad
1 Guest(s)
 Support Forum
Support Forum

 Offline
Offline







 All RSS
All RSS