Support Forum
hi everyone!
just wanted to say awesome forum architecture software. I am really digging the infrastructure of simplepress and how it integrates with wordpress! I was wondering if there was a last poster avatar plugin or template modification to show a member's avatar next to the last post info on the forum view index?
Thanks in advance for any help. Keep up the outstanding work!
you can already do this... your sp theme displays the elements... you just need to add a template tag to display the avatar...
something like:
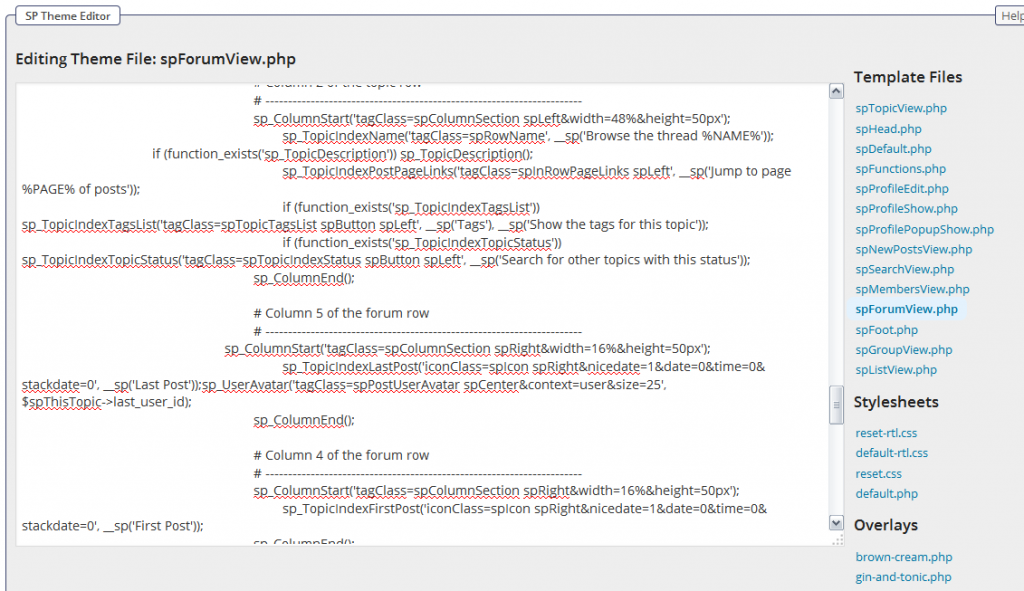
sp_UserAvatar('tagClass=spPostUserAvatar spCenter&context=user&size=50', $spThisTopic->last_user_id);In the default theme, you would add it to this stuff
sp_ColumnStart('tagClass=spColumnSection spRight&width=14%&height=50px');
sp_TopicIndexPostCount('tagClass=spInRowCount', __sp('Posts'), __sp('Post'));
sp_TopicIndexViewCount('tagClass=spInRowCount', __sp('Views'), __sp('View'));
sp_TopicIndexStatusIcons('tagClass=spStatusIcon spCenter', __sp('This topic is locked'), __sp('This topic is pinned'), __sp('This topic has unread posts'), __sp('No permission to create posts'));
if (function_exists('sp_TopicIndexRating')) sp_TopicIndexRating('tagClass=spTopicRating spCenter');
sp_ColumnEnd();style as desired... change size if you want...
as always, we strongly urge you to create a child theme or make your own theme before editing to keep from losing changes on updates...
Visit Cruise Talk Central and Mr Papa's World
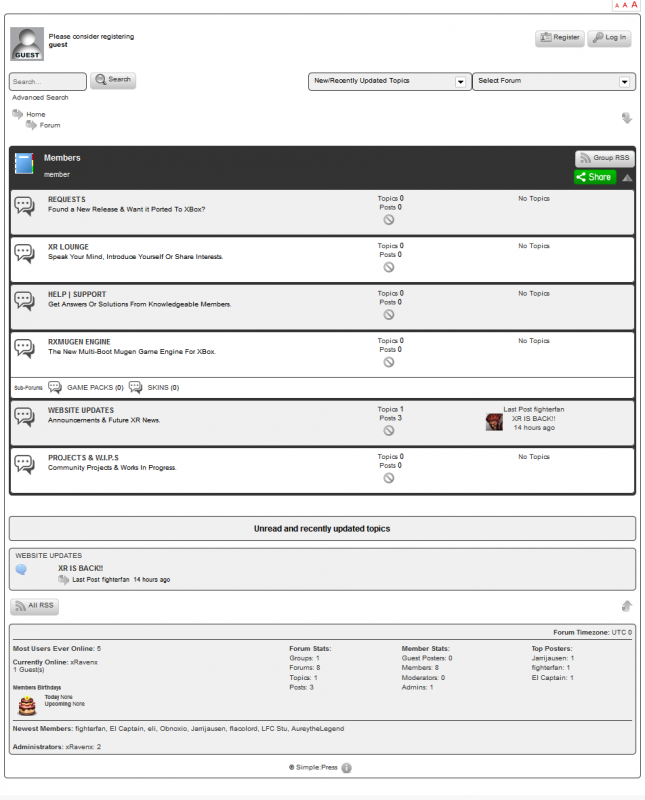
Okay i took some screenshots and did an image edit to place the user's avatar on where i am trying to style it into the template.
Mr Papa said
you can already do this... your sp theme displays the elements... you just need to add a template tag to display the avatar...something like:
<br />
sp_UserAvatar('tagClass=spPostUserAvatar spCenter&context=user&size=50', $spThisTopic->last_user_id);<br />
In the default theme, you would add it to this stuff
<br />
sp_ColumnStart('tagClass=spColumnSection spRight&width=14%&height=50px'); sp_TopicIndexPostCount('tagClass=spInRowCount', __sp('Posts'), __sp('Post')); sp_TopicIndexViewCount('tagClass=spInRowCount', __sp('Views'), __sp('View')); sp_TopicIndexStatusIcons('tagClass=spStatusIcon spCenter', __sp('This topic is locked'), __sp('This topic is pinned'), __sp('This topic has unread posts'), __sp('No permission to create posts')); if (function_exists('sp_TopicIndexRating')) sp_TopicIndexRating('tagClass=spTopicRating spCenter'); sp_ColumnEnd();<br />
style as desired... change size if you want...
as always, we strongly urge you to create a child theme or make your own theme before editing to keep from losing changes on updates...
By using the code you gave me above this is what i got in picture below.
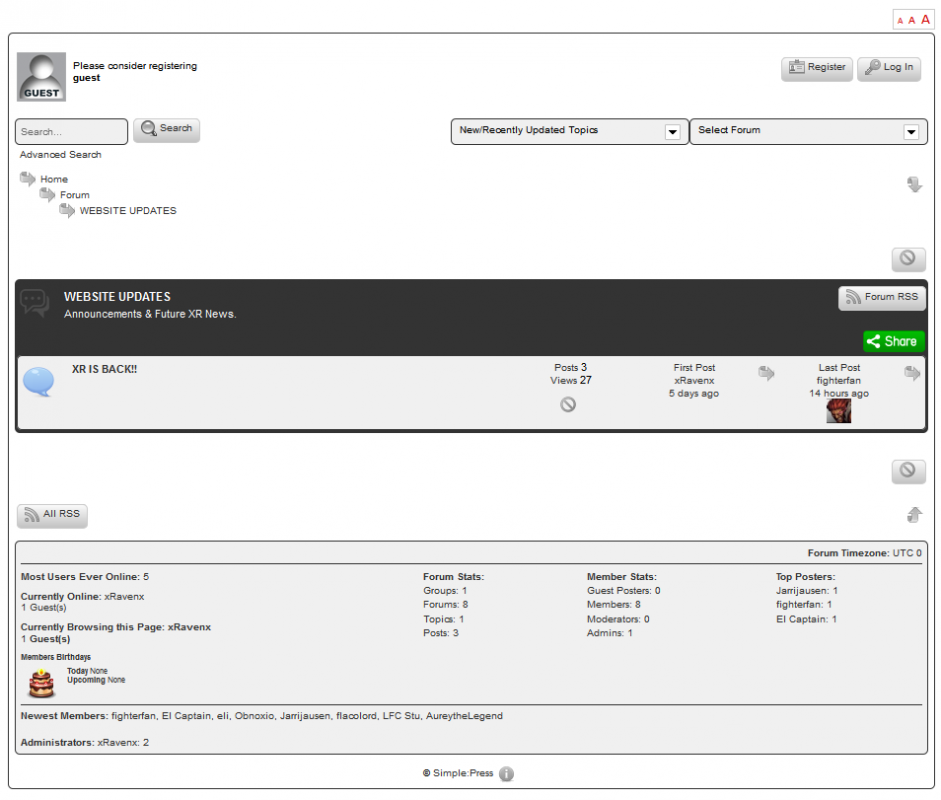
This is where the avatar shows on the forum in picture below....
So anyways I am still trying to place the user's avatar on the first example picture i did by using picture editing software. I will try placing the code again in other templates to see what happens. thanks for your help @mr-papa
For your first mock-up you will need to add the code to the spGroupView.php template. Get it in there roughly as you want and then we can hone it with a bit of ptoper styling when we see it. Does that make sense?
Look for the call to sp_ForumIndexLastPost() which is the column you will want it in.
 |
YELLOW
SWORDFISH
|
Yellow Swordfish said
For your first mock-up you will need to add the code to the spGroupView.php template. Get it in there roughly as you want and then we can hone it with a bit of ptoper styling when we see it. Does that make sense?Look for the call to sp_ForumIndexLastPost() which is the column you will want it in.
Yes sir thank you! I will start now and then take another screenshot.
1 Guest(s)