Support Forum
Sorry - forgot about that!
Instead of:
$spThisTopic->last_user_id
you will need:
$spThisForum-<user_id
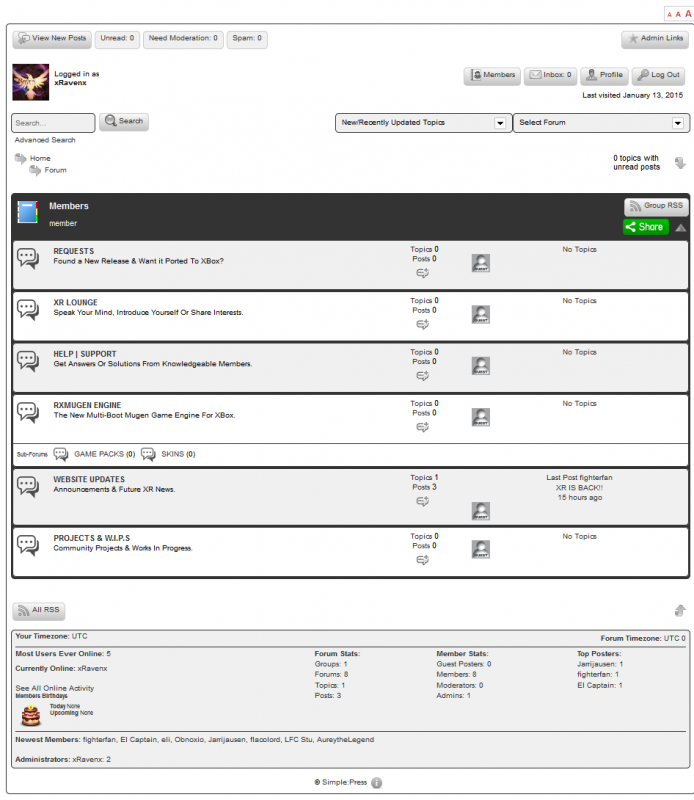
We can also stop it appearing when there are no topics and help with the styling. I need to go out for half an hour but will come back on those issues as soon as I can.
 |
YELLOW
SWORDFISH
|
@mr-papa
@yellow-swordfish
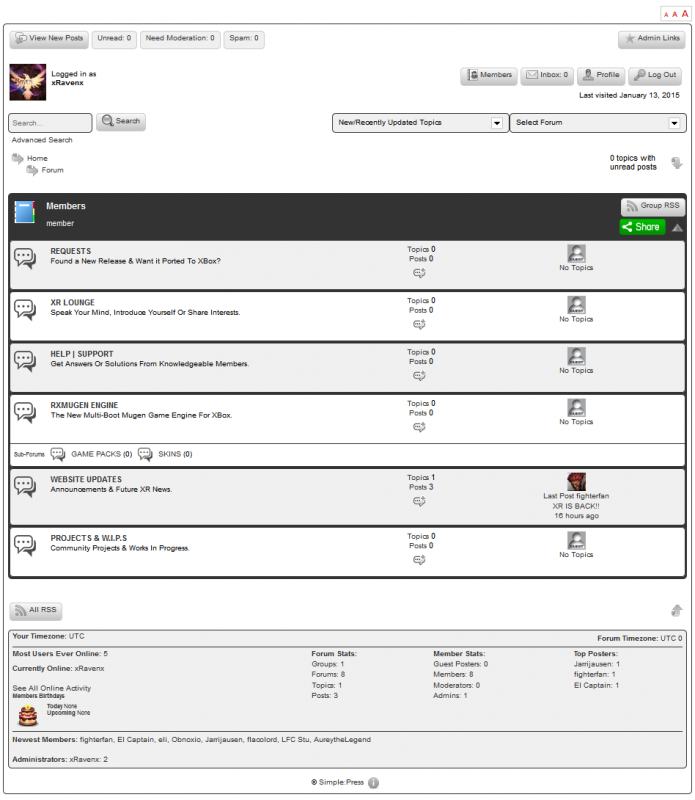
Okay here is what I did so far, and im happy on the outcome! Thanks for your help & time guys!
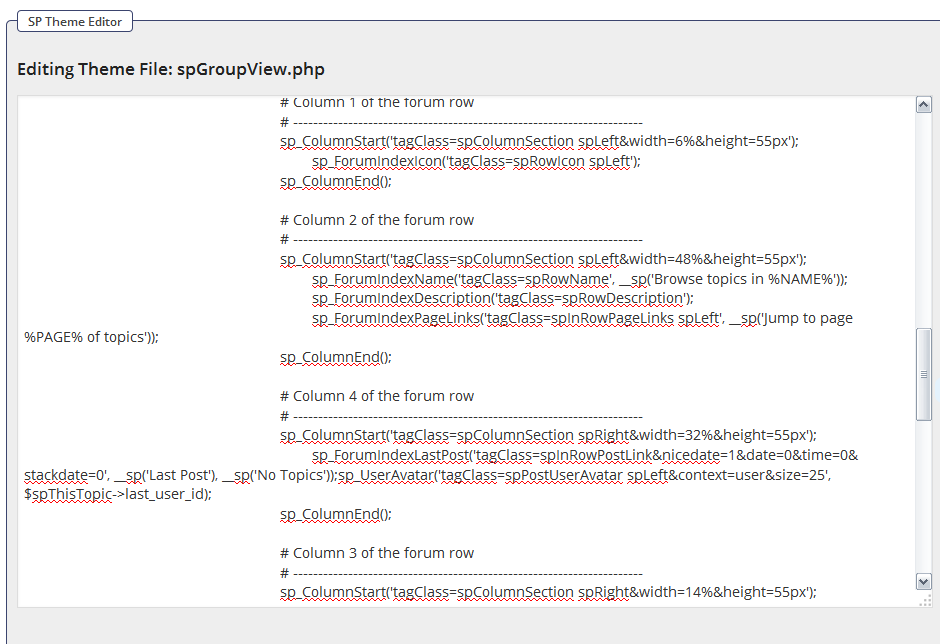
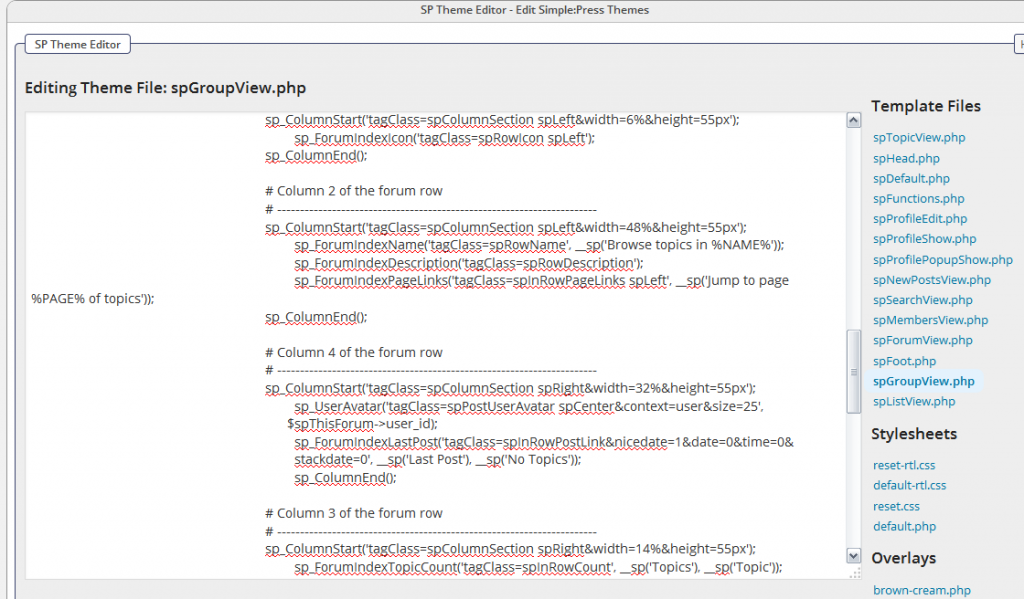
Template edit in sp.GroupView.php
sp_UserAvatar('tagClass=spPostUserAvatar spCenter&context=user&size=25',
$spThisForum->user_id);
example picture here
Then this is the outcome of the avatar placement:
If you want to avoid showing an avatar on forums with no topics then this should work:
if ( $spThisForum->post_count == true ) {
sp_UserAvatar( ‘tagClass=spPostUserAvatar spCenter&context=user&size=25′, $spThisForum->user_id );
}And if you are happy with them centred and the way they look now then great.
I will get Ike to contact you regarding theme customisation later today.
 |
YELLOW
SWORDFISH
|
good news! thanks for the update...
Visit Cruise Talk Central and Mr Papa's World
1 Guest(s)